Generating QR code for a link
This method creates a new region targeting rule for given link
Information below might be outdated - please visit our recently updated API Reference
The instruction below shows how to create a QR code for a short link.
| Parameter name | Type | Constraints | Description |
|---|---|---|---|
| type | string | optional | File format: png, svg, pdf |
| color | number | optional | 0xff0000 |
| backgroundColor | number | optional | 0xff0000 |
| size | number | optional | 6 |
1) Get your API key here: https://app.short.io/settings/integrations/api-key
- Click "Create API key".
- Add a Secret key.
2) Copy an ID of a short link you want to edit.
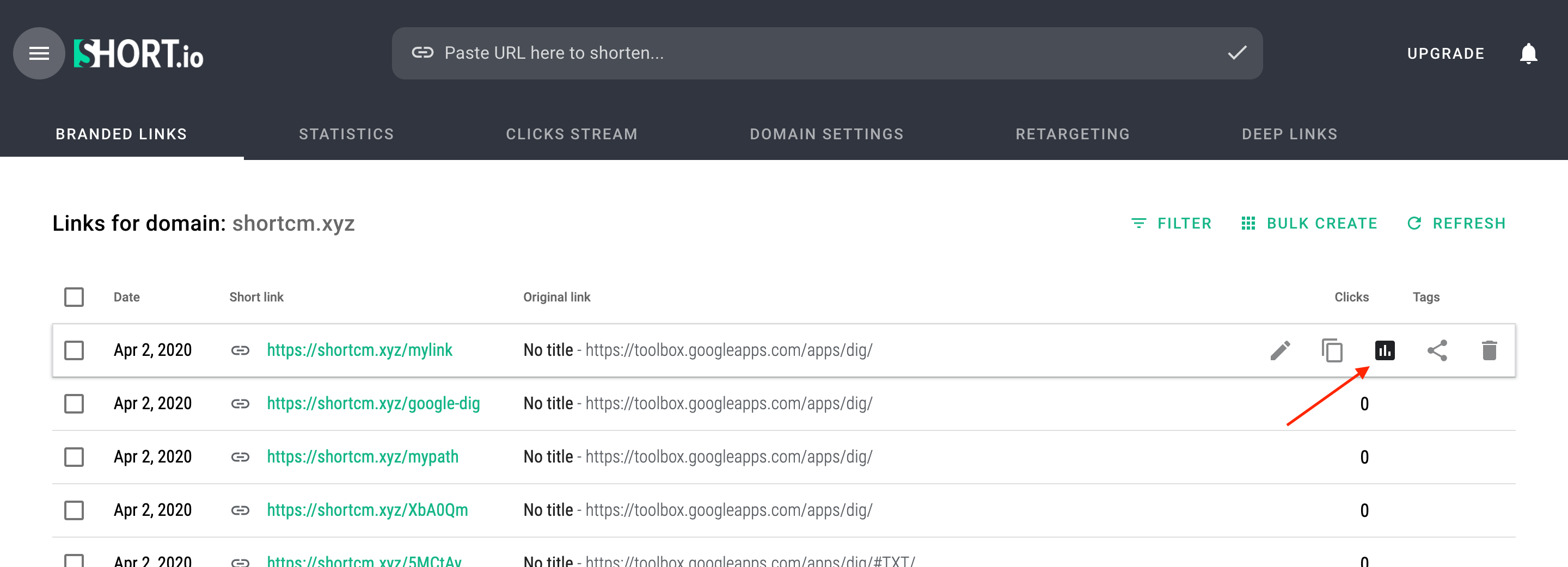
- Open the statistics of the short link.
- Copy the link ID.

3) Install prerequisites for requests.
pip install requests
npm install --save axios
Now everything is ready to run the following snippet. It will create a region targeting rule for a short URL.
5) Create a file: filename.py/ .js/ .rb. Use the code snippet below.
Please, replace link_idString, API_KEY, FILE_NAME with an appropriate value.
import requests
url = "https://api.short.io/links/qr/{link_idString}"
import json
payload = json.dumps({"type":"png"})
headers = {
'accept': "application/json",
'content-type': "application/json",
'authorization': "API_KEY"
}
response = requests.request("POST", url, data=payload, headers=headers)
open('FILE_NAME.png', 'wb').write(response.content)
const axios = require('axios');
const data = {
"type": "png"
};
const options = {
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: 'API_KEY'
}
};
axios.post('https://api.short.io/links/qr/{link_idString}', data, options)
.then(function (response) {
console.log(response.data);
})
.catch(function (response) {
console.log(response);
});
require 'uri'
require 'net/http'
require 'openssl'
require 'json'
url = URI("https://api.short.io/links/qr/{link_idString}")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Post.new(url)
request["accept"] = 'application/json'
request["content-type"] = 'application/json'
request["authorization"] = 'API_KEY'
request.body = JSON.generate({"type": "png"})
response = http.request(request)
puts response.read_body
6) Launch the file.
python filename.py
node filename.js
ruby filename.rb
Updated 4 months ago
