Creating a rule for region targeting
This method creates a new region targeting rule for given link
Information below might be outdated - please visit our recently updated API Reference
The instruction below shows how to create a rule for region targeting for the existing URL.
1) Get your API key here: https://app.short.io/settings/integrations/api-key
- Click "Create API key".
- Add a Secret key.
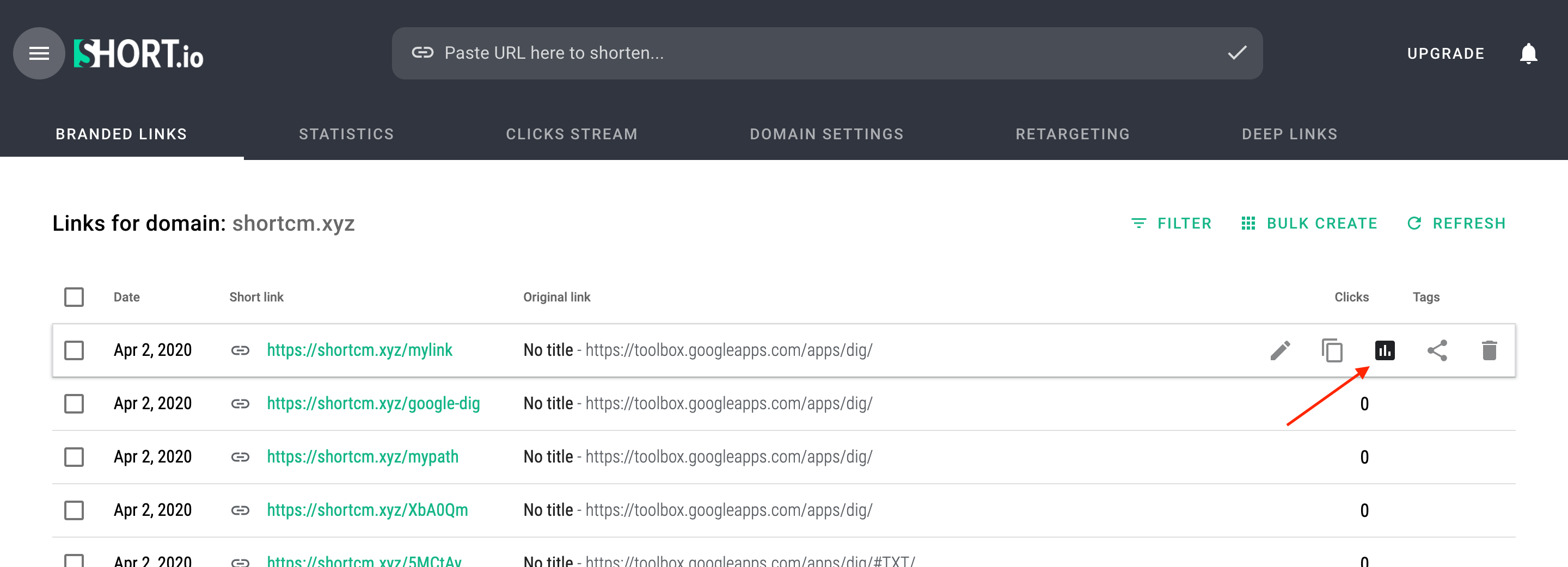
2) Copy an ID of a short link you want to edit.
- Open the statistics of the short link.
- Copy the link ID.

3) ISO codes.
To create region targeting, you need to specify country ISO code and country region code in ISO-3166-2 format. Example: US (country) - United States; NY (region) - New York. You can find a necessary ISO code here: http://www.geonames.org
4) Install prerequisites for requests.
pip install requests
npm install --save axios
Now everything is ready to run the following snippet. It will create a region targeting rule for a short URL.
5) Create a file: filename.py/ .js/ .rb. Use the code snippet below.
Please, replace link_idString, and YOUR_ORIGINAL_URL with appropriate values.
import requests
url = "https://api.short.io/link_region/link_idString"
import json
payload = json.dumps({"country":"US","region":"NY","originalURL":"YOUR_ORIGINAL_URL"})
headers = {
'accept': "application/json",
'content-type': "application/json",
'authorization': "<<apiKey>>"
}
response = requests.request("POST", url, data=payload, headers=headers)
print(response.text)
const axios = require('axios');
const data = {
"country":"US",
"region":"NY",
"originalURL":"YOUR_ORIGINAL_URL"
};
const options = {
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: '<<apiKey>>'
}
};
axios.post('https://api.short.io/link_region/LINK_ID', data, options)
.then(function (response) {
console.log(response.data);
})
.catch(function (response) {
console.log(response);
});
require 'uri'
require 'net/http'
require 'openssl'
require 'json'
url = URI("https://api.short.io/link_region/LINK_ID")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Post.new(url)
request["accept"] = 'application/json'
request["content-type"] = 'application/json'
request["authorization"] = '<<apiKey>>'
request.body = JSON.generate({"country":"US","region":"NY","originalURL":"YOUR_ORIGINAL_URL"})
response = http.request(request)
puts response.read_body
6) Launch the file.
python filename.py
node filename.js
ruby filename.rb
7) JSON Response (region targeting is created).
Once you run the code, you will see the response.
{
id: 287,
link_idString: "lnk_49n_UcbN6",
country: 'US',
region: 'NY',
originalURL: 'YOUR_ORIGINAL_URL',
updatedAt: '2020-04-16T11:09:00.915Z',
createdAt: '2020-04-16T11:09:00.915Z',
name: 'New York'
}
Updated 6 months ago
