Creating a rule for mobile targeting
This method creates a new mobile targeting rule for given link
Information below might be outdated - please visit our recently updated API Reference
The instruction below shows how to create a rule for mobile targeting for the existing URL.
1) Get your API key here: https://app.short.io/settings/integrations/api-key
- Click "Create API key".
- Add a Secret key.
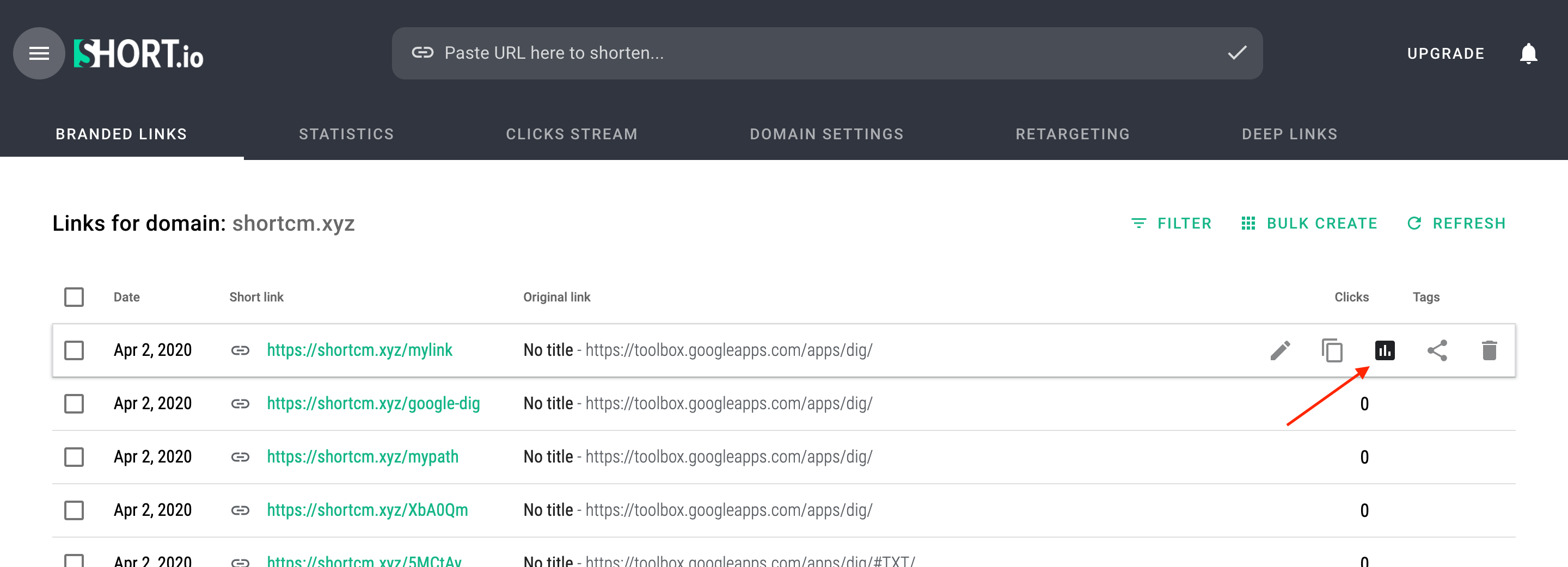
2) Copy an ID of a short link you want to edit.
- Open the statistics of the short link.
- Copy the link ID.

3) Iphone and Android URLs.
To create mobile targeting, you need to specify the URLs for iOS and Android.
4) Install prerequisites for requests.
pip install requests
npm install --save axios
Now everything is ready to run the following snippet. It will create a mobile targeting rule for a short URL.
5) Create a file: filename.py/ .js/ .rb. Use the code snippet below.
Please, replace LINK_ID, iphoneURL and androidURL with appropriate values.
import requests
url = "https://api.short.io/links/LINK_ID"
import json
payload = json.dumps({"iphoneURL":"https://apps.apple.com/us/app/google-sheets/id842849113","androidURL":"https://play.google.com/store/apps/details?id=com.google.android.apps.docs.editors.sheets&hl=en"})
headers = {
'accept': "application/json",
'content-type': "application/json",
'authorization': "<<apiKey>>"
}
response = requests.request("POST", url, data=payload, headers=headers)
print(response.text)
const axios = require('axios');
const data = {
"iphoneURL":"https://apps.apple.com/us/app/google-sheets/id842849113",
"androidURL":"https://play.google.com/store/apps/details?id=com.google.android.apps.docs.editors.sheets&hl=en"
};
const options = {
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: '<<apiKey>>'
}
};
axios.post('https://api.short.io/links/LINK_ID', data, options)
.then(function (response) {
console.log(response.data);
})
.catch(function (response) {
console.log(response);
});
require 'uri'
require 'net/http'
require 'openssl'
require 'json'
url = URI("https://api.short.io/links/LINK_ID")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Post.new(url)
request["accept"] = 'application/json'
request["content-type"] = 'application/json'
request["authorization"] = '<<apiKey>>'
request.body = JSON.generate({"iphoneURL":"https://apps.apple.com/us/app/google-sheets/id842849113","androidURL":"https://play.google.com/store/apps/details?id=com.google.android.apps.docs.editors.sheets&hl=en"})
response = http.request(request)
puts response.read_body
6) Launch the file.
python filename.py
node filename.js
ruby filename.rb
7) JSON Response (mobile targeting is created).
Once you run the code, you will see the response.
{
id: 271395886,
path: 'wdCD40',
title: null,
icon: null,
archived: false,
originalURL: 'https://codepen.io',
iphoneURL: 'https://apps.apple.com/us/app/google-sheets/id842849113',
androidURL: 'https://play.google.com/store/apps/details?id=com.google.android.apps.docs.editors.sheets&hl=en',
splitURL: null,
expiresAt: null,
expiredURL: null,
redirectType: null,
cloaking: null,
source: 'public',
AutodeletedAt: null,
createdAt: '2020-04-02T11:40:44.000Z',
updatedAt: '2020-04-17T14:09:09.032Z',
DomainId: 9026,
OwnerId: 9346,
tags: [],
secureShortURL: 'https://shortcm.xyz/wdCD40',
shortURL: 'https://shortcm.xyz/wdCD40'
}
Updated 4 months ago
