Short.io integrates with Twilio Studio via the Short.io API. By leveraging the API for link shortening, a short URL will be automatically created and added to the SMS. You can build an extended scheme of a complicated bot by applying both SMS and calls and include a short link in one of the messages.
Before starting to build an SMS bot with short links, make sure you have an account on Short.io as well as a Twilio number. It is the number from which SMS and calls will be made.
If you do not have a number, here's how you can buy it on Twilio: How to Search for and Buy a Twilio Phone Number from Console
How to Configure Short.io and Twilio Studio Integration
We have created a simple SMS bot to show you the working principle of Twilio Studio. You can create any according to your company's needs.
Straight to the video guide or read the instruction below.
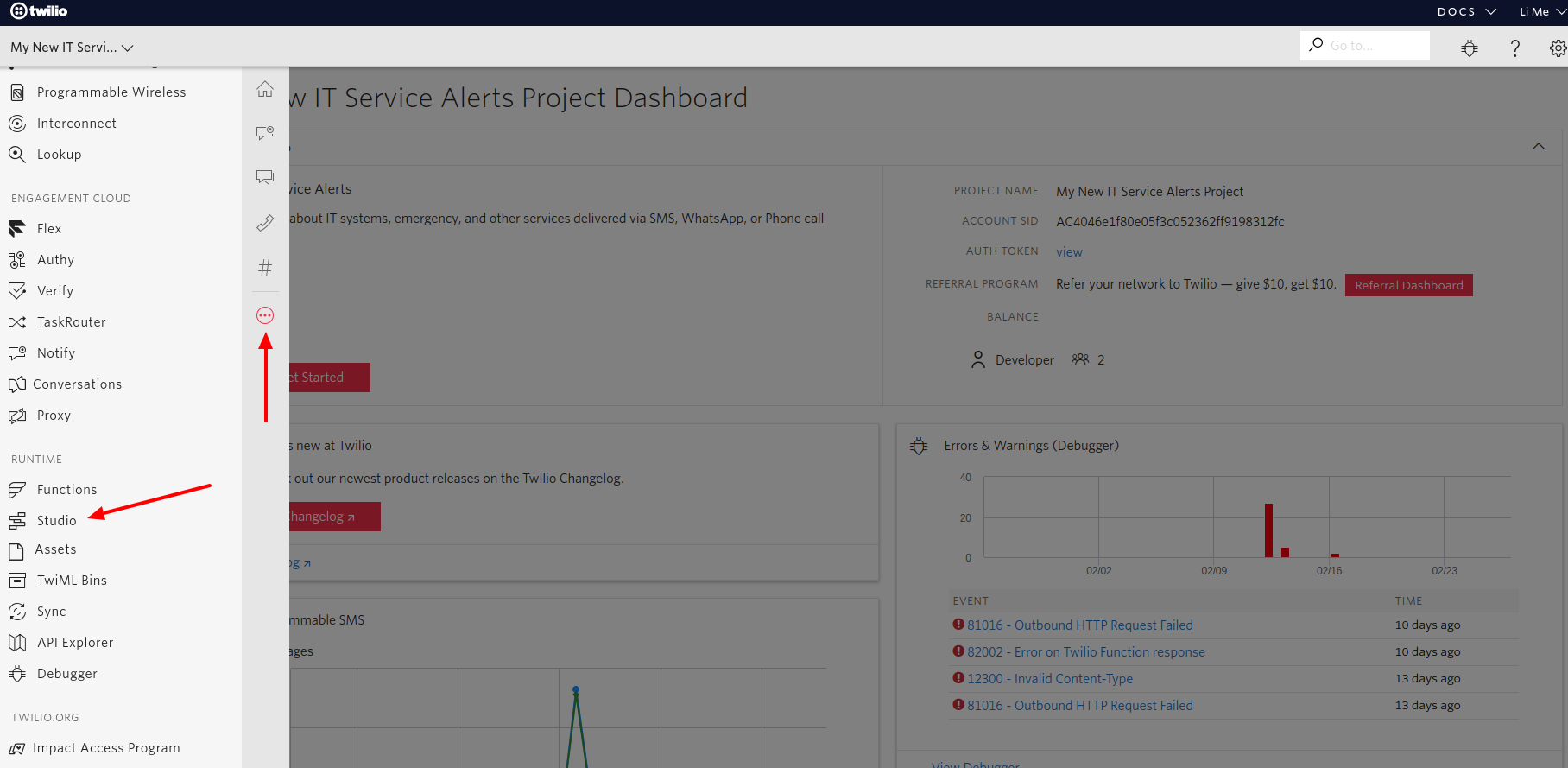
1. Log in to Twilio.
2. Go to Twilio Studio.
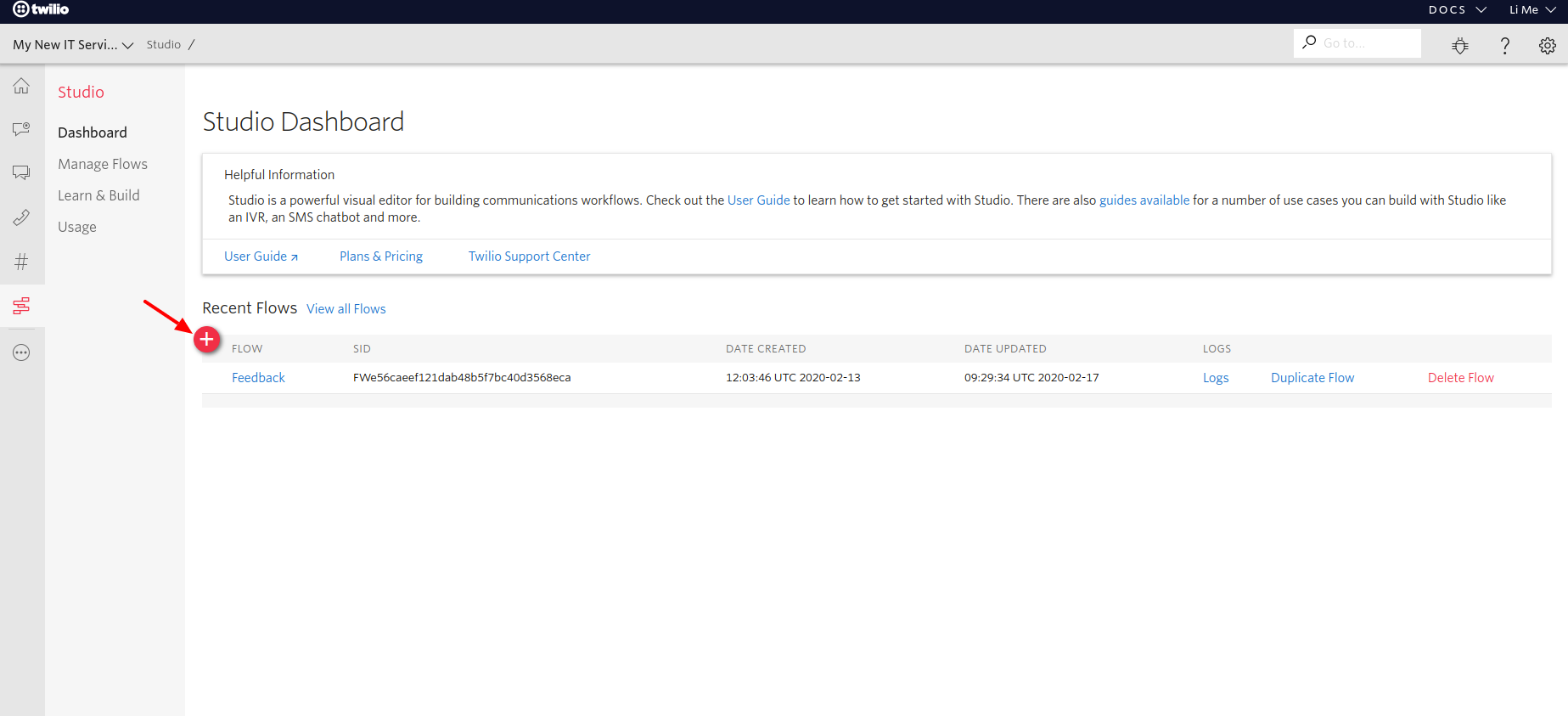
3. Create a new Flow.
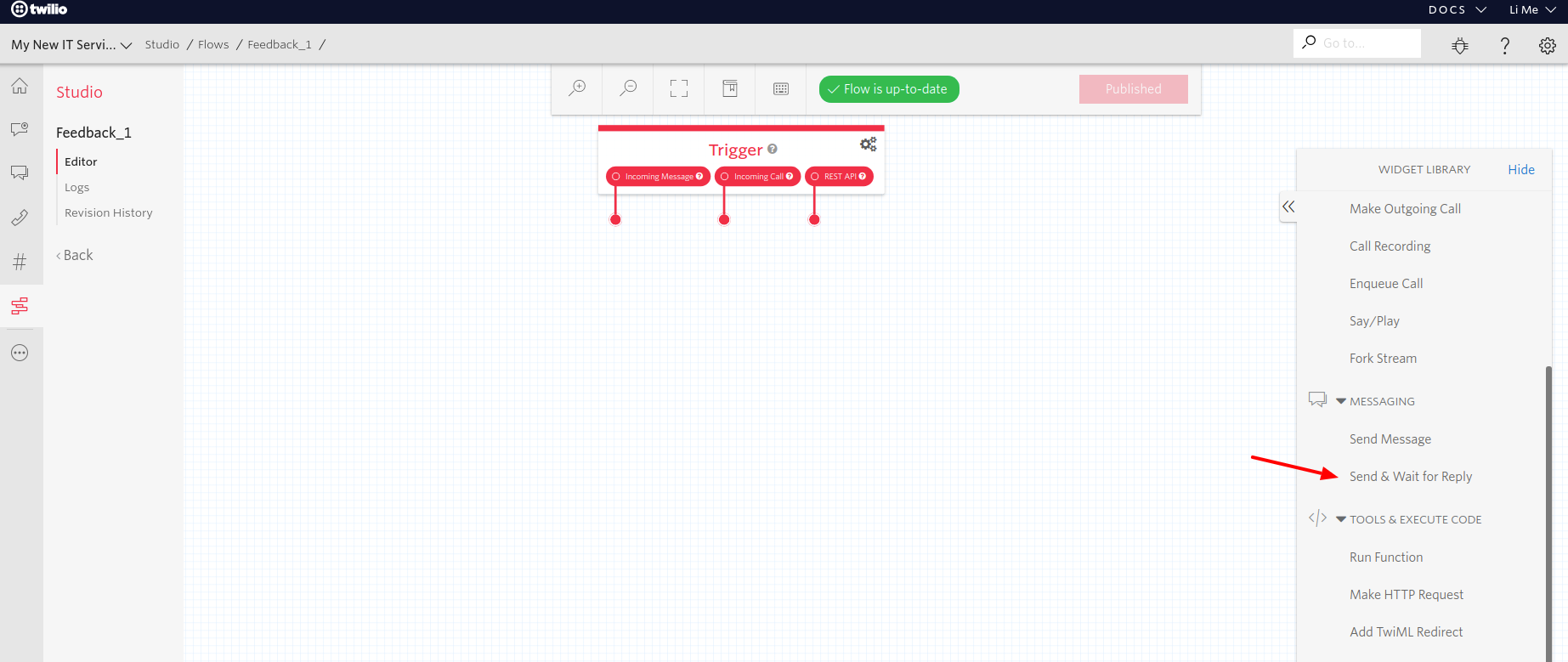
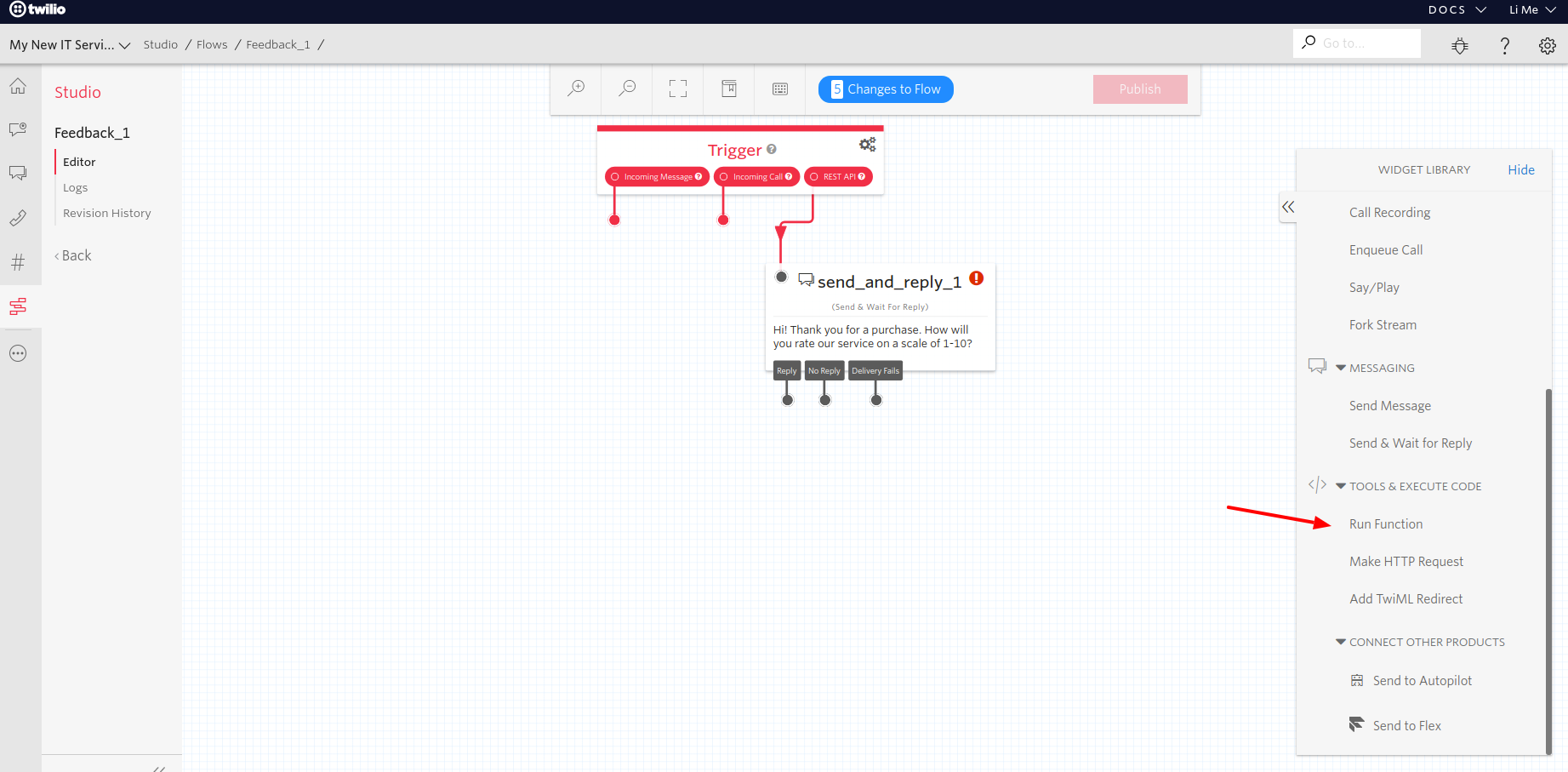
4. Add the 'send_and_wait_for_reply' widget to the Rest API trigger. This widget is used when we are expecting a user to answer our message. Rest API means that API responses will be applied.
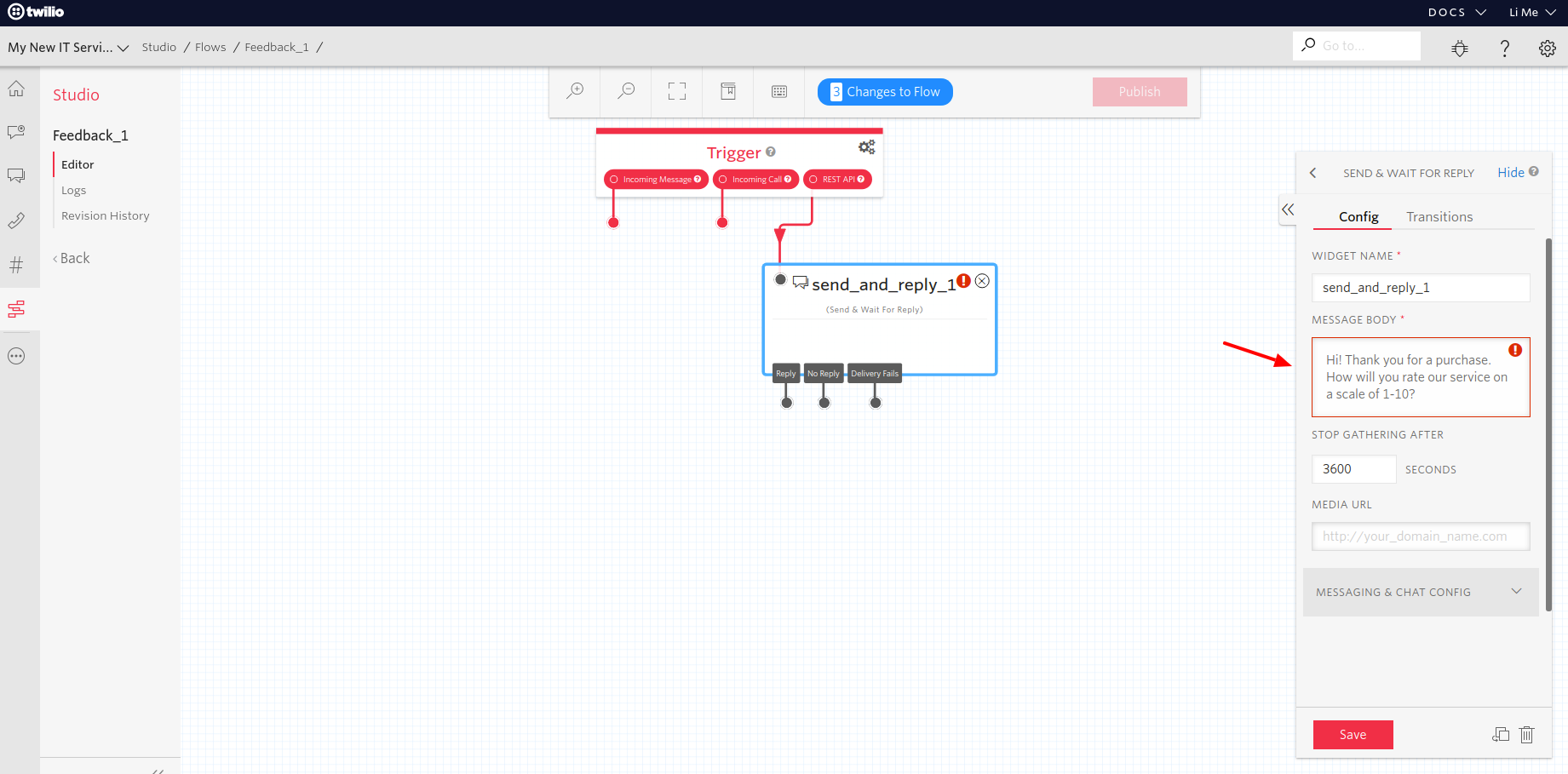
5. Paste the text of the message.
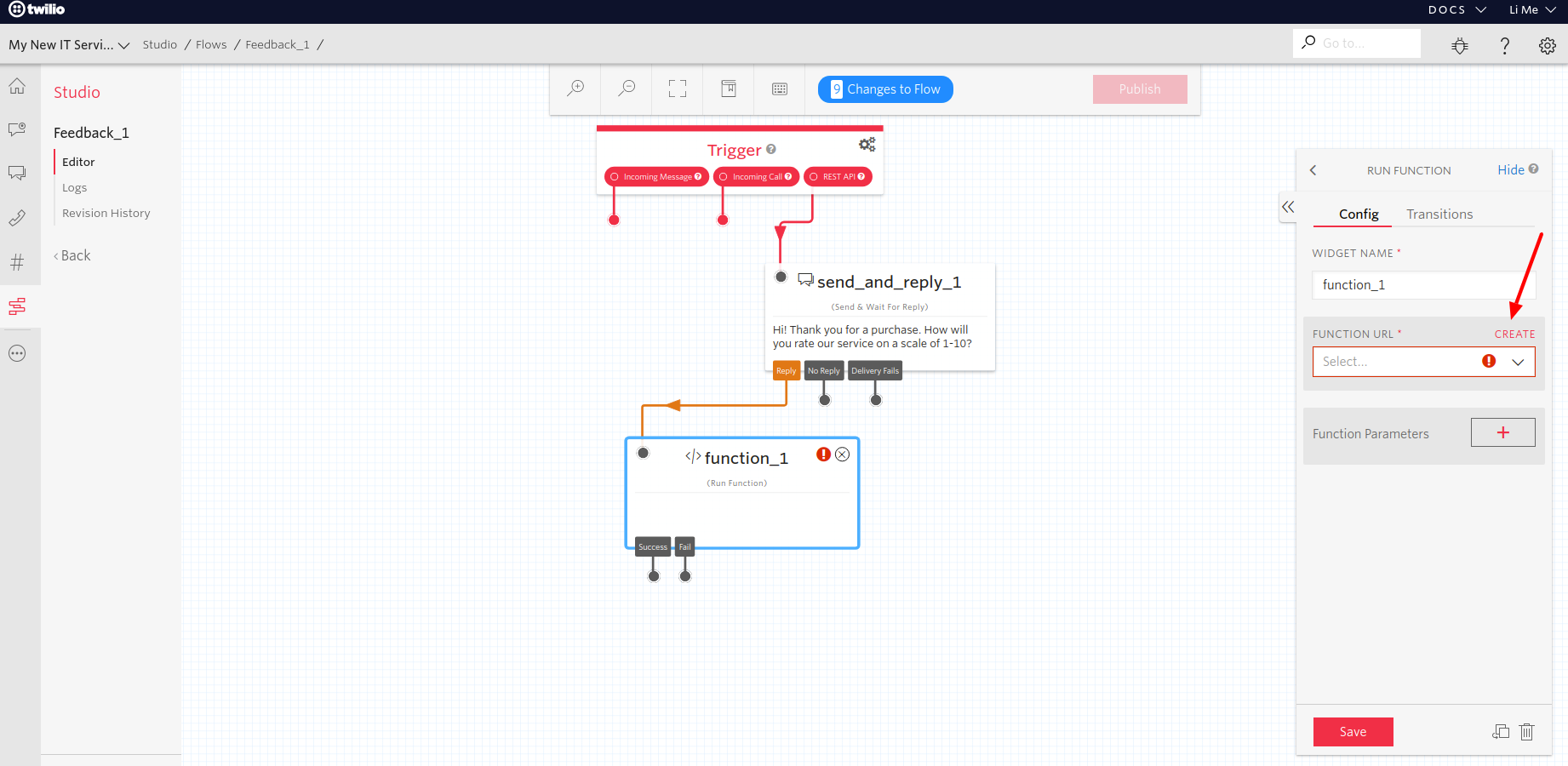
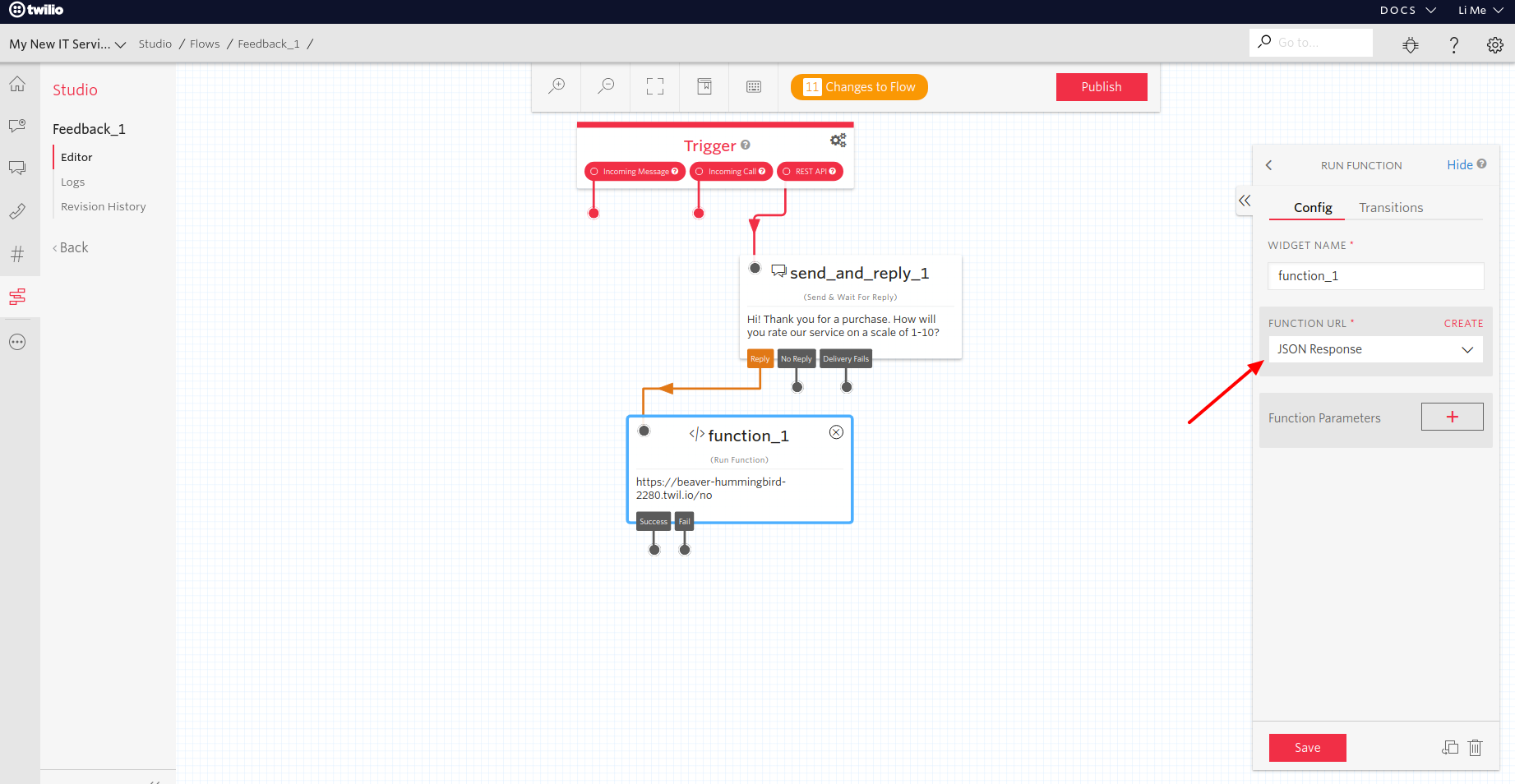
6. Add the 'function' widget to the 'Reply' option. This allows to create a JSON-Response to call a short link.
Note: You can also add variants of answers in case of "No reply" and "Delivery Fails."
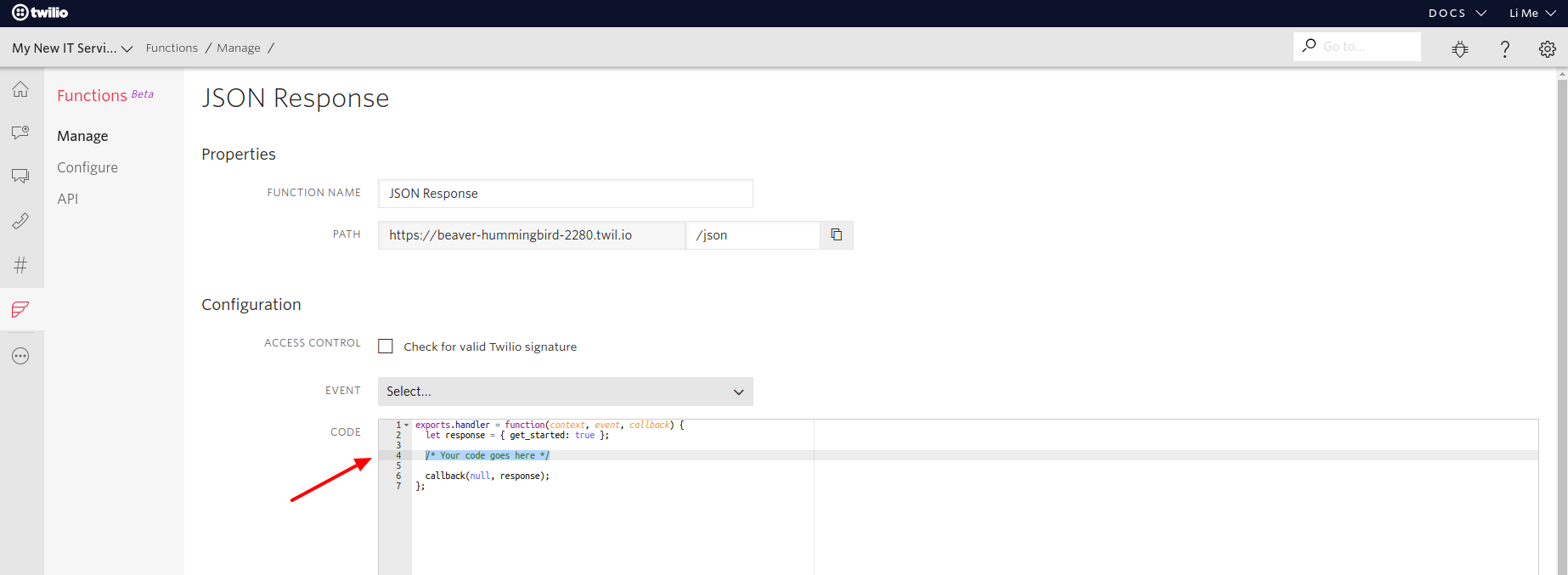
7. Click 'Create' to add the JSON-Response function.
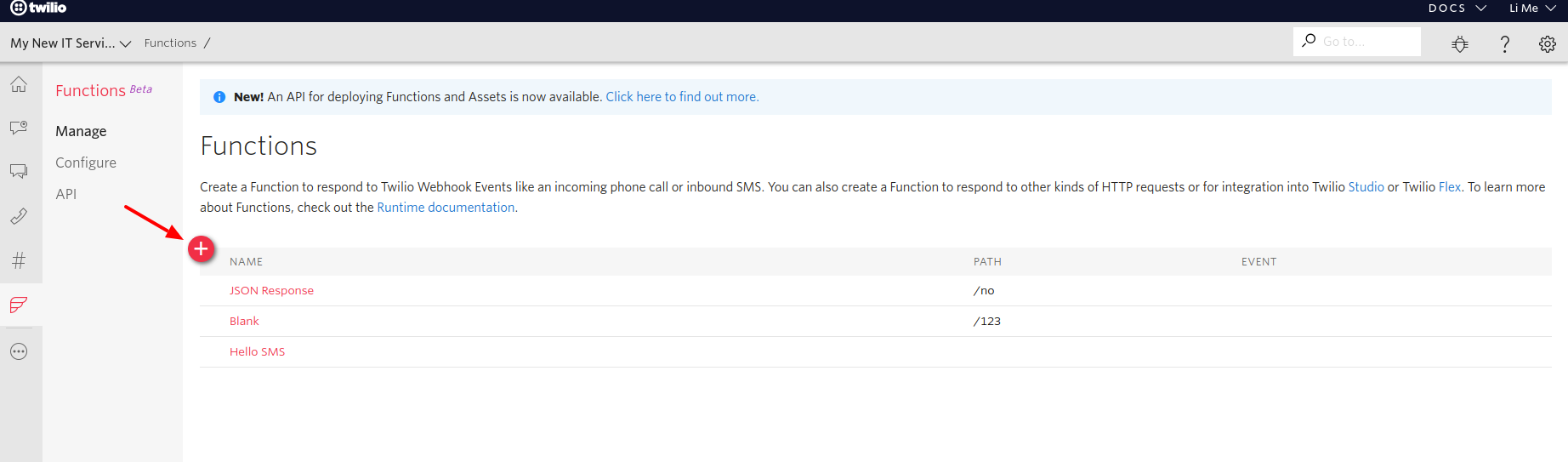
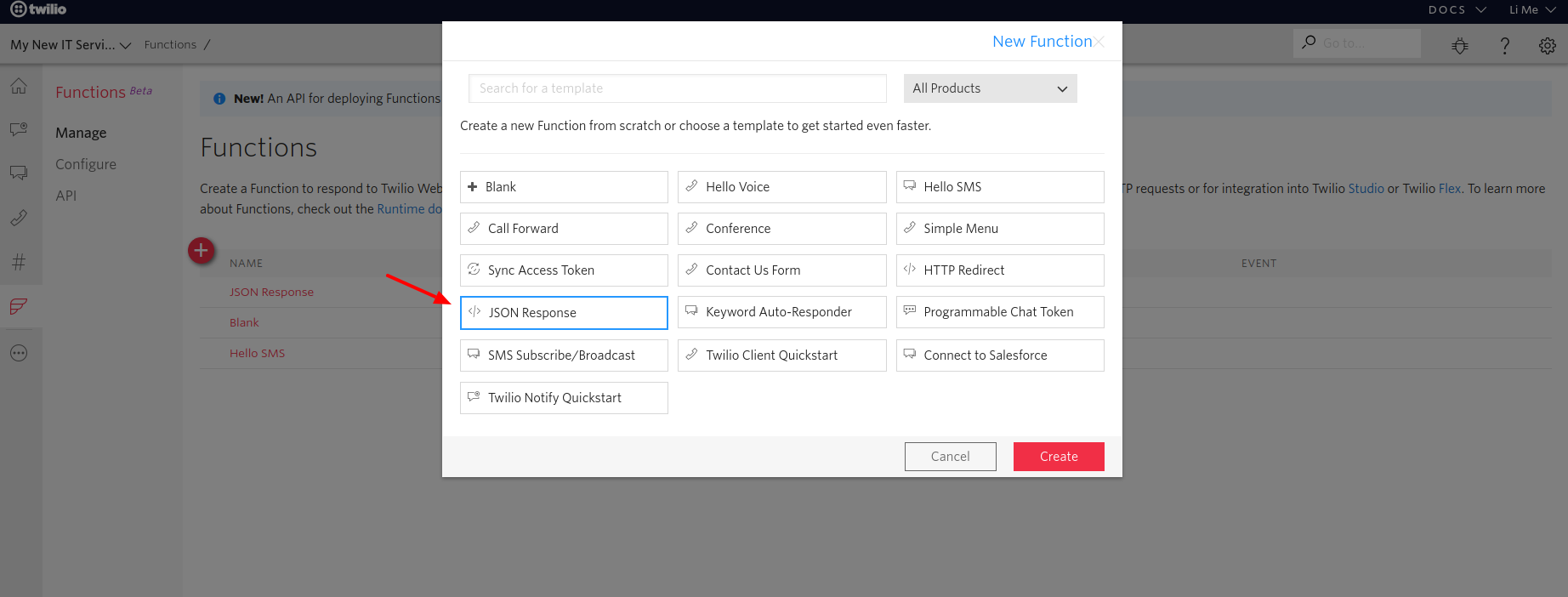
8. Click the 'Plus' sign and choose 'JSON-Response.'
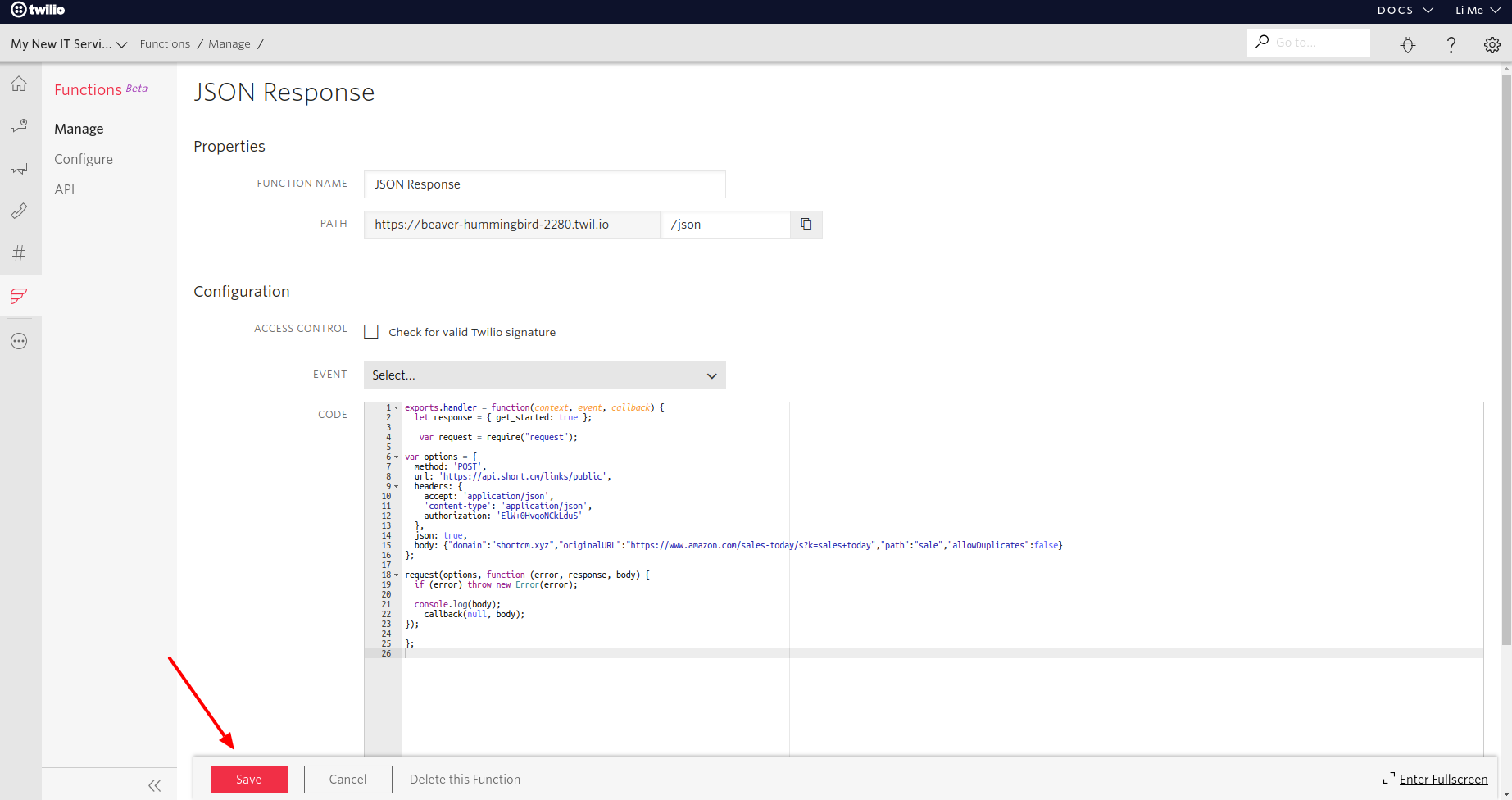
9. Add a code for the JSON-Response. Paste your values of a domain, path, and a long link:
var request = require("request");
var options = {
method: 'POST',
url: 'https://api.short.cm/links/public',
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: 'YOUR PUBLIC API'
},
json: true,
body: {"domain":"YOUR VALUE","originalURL":"YOUR VALUE","path":"YOUR VALUE","allowDuplicates":false}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
callback(null, body);
});
};
You'll find a public API on Short.io: user menu > integrations&API > copy public API
10. Save.
11. Get back to the Studio > Add the response to the function.
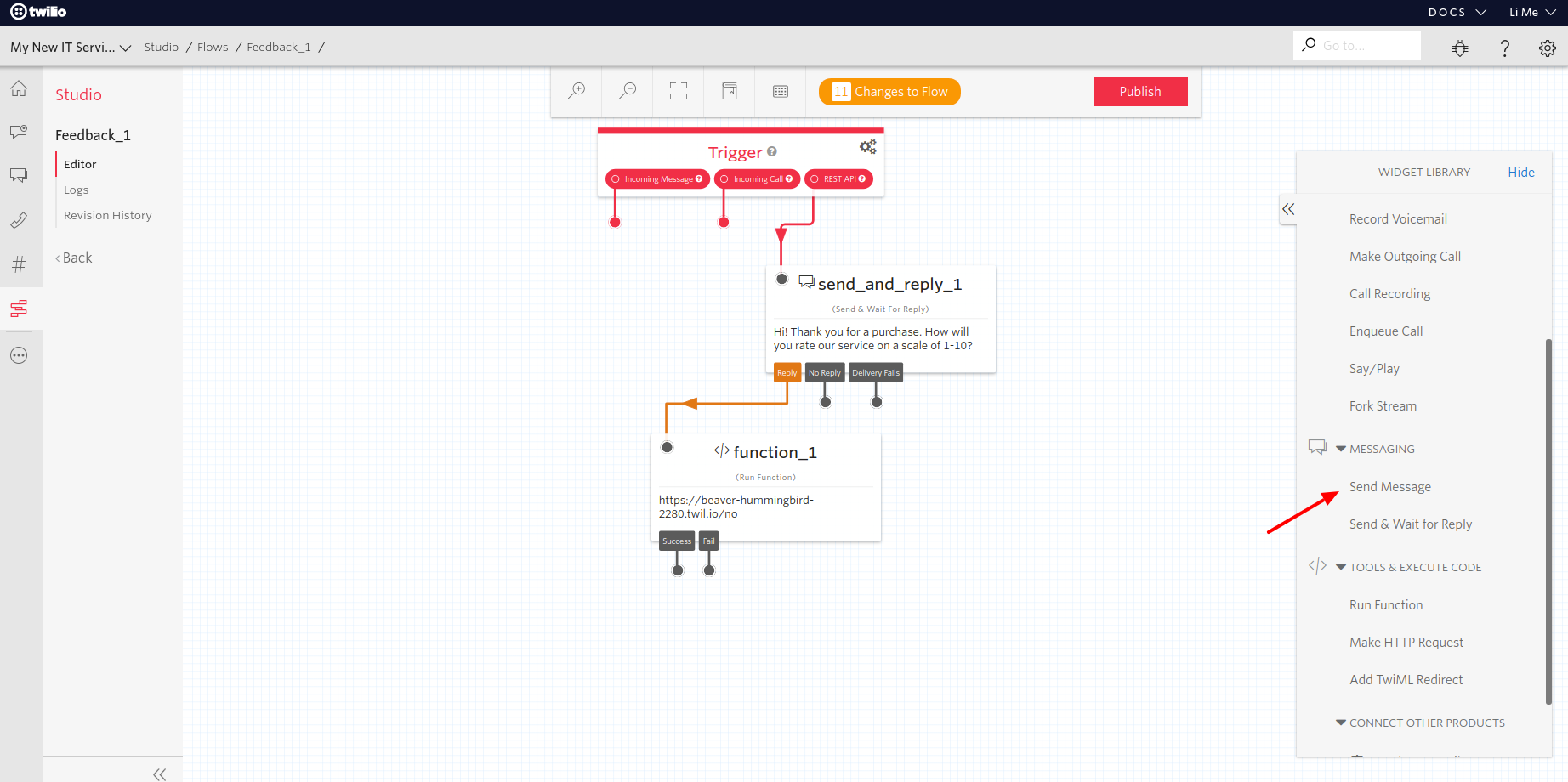
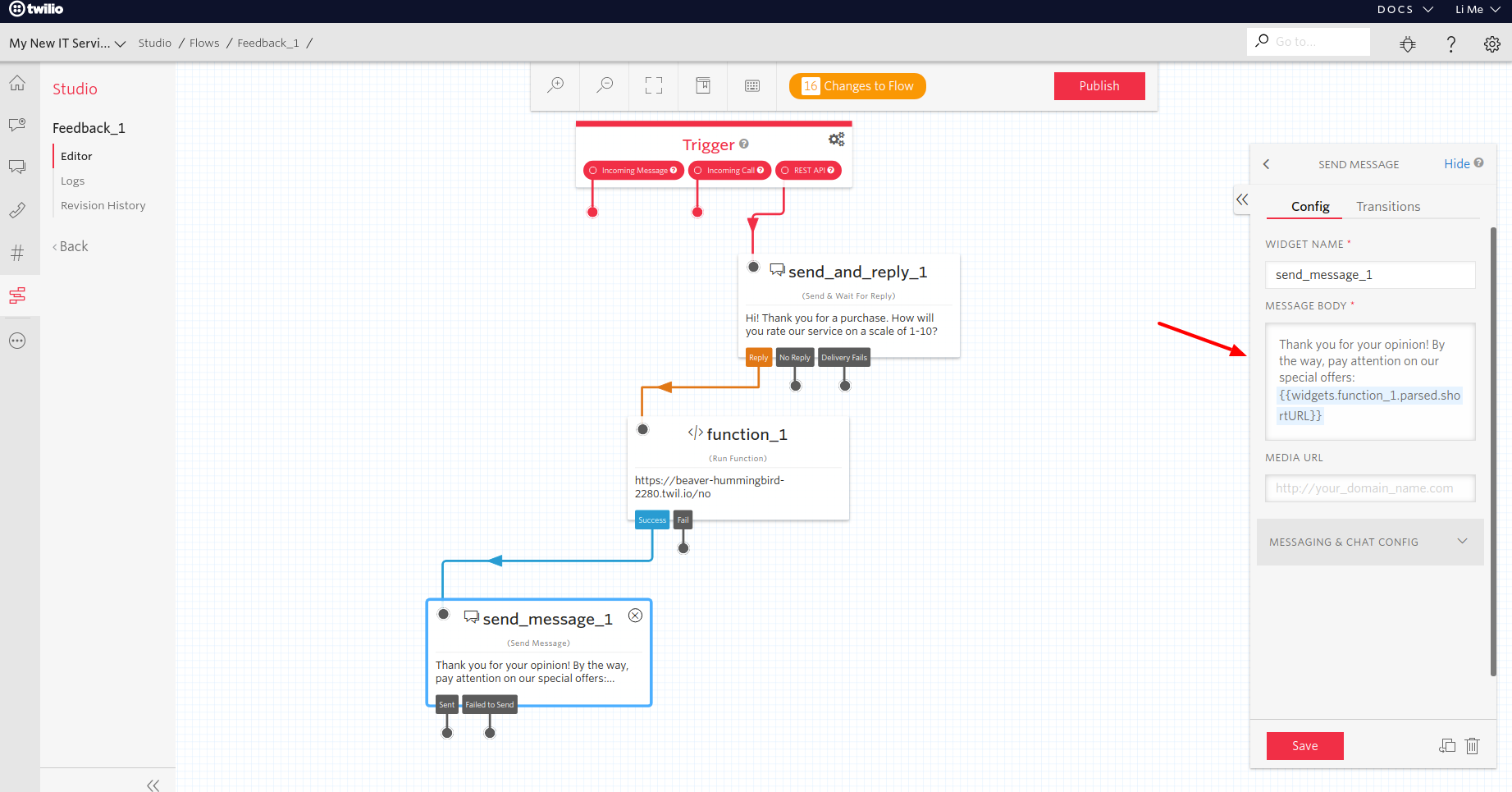
12. Add the 'send_message' widget to the 'Success' option. This is used when we don't expect an answer from a user.
13. Add a text with a parameter that links to the function for generating a short URL. Here it is: 'Your message #{{widgets.function_1.parsed.shortURL}}'
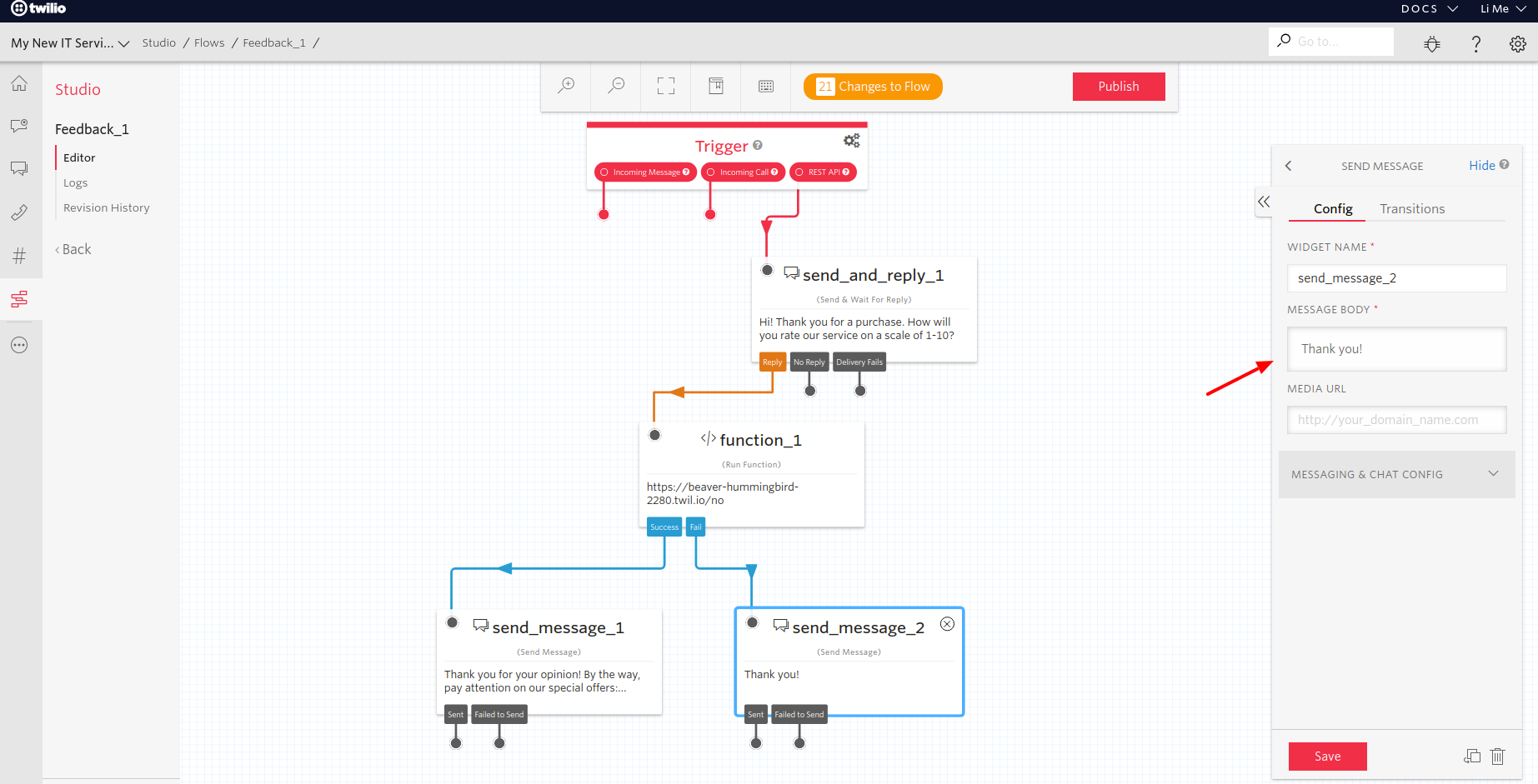
14. Add the 'Send message' widget to the 'Fail' option.
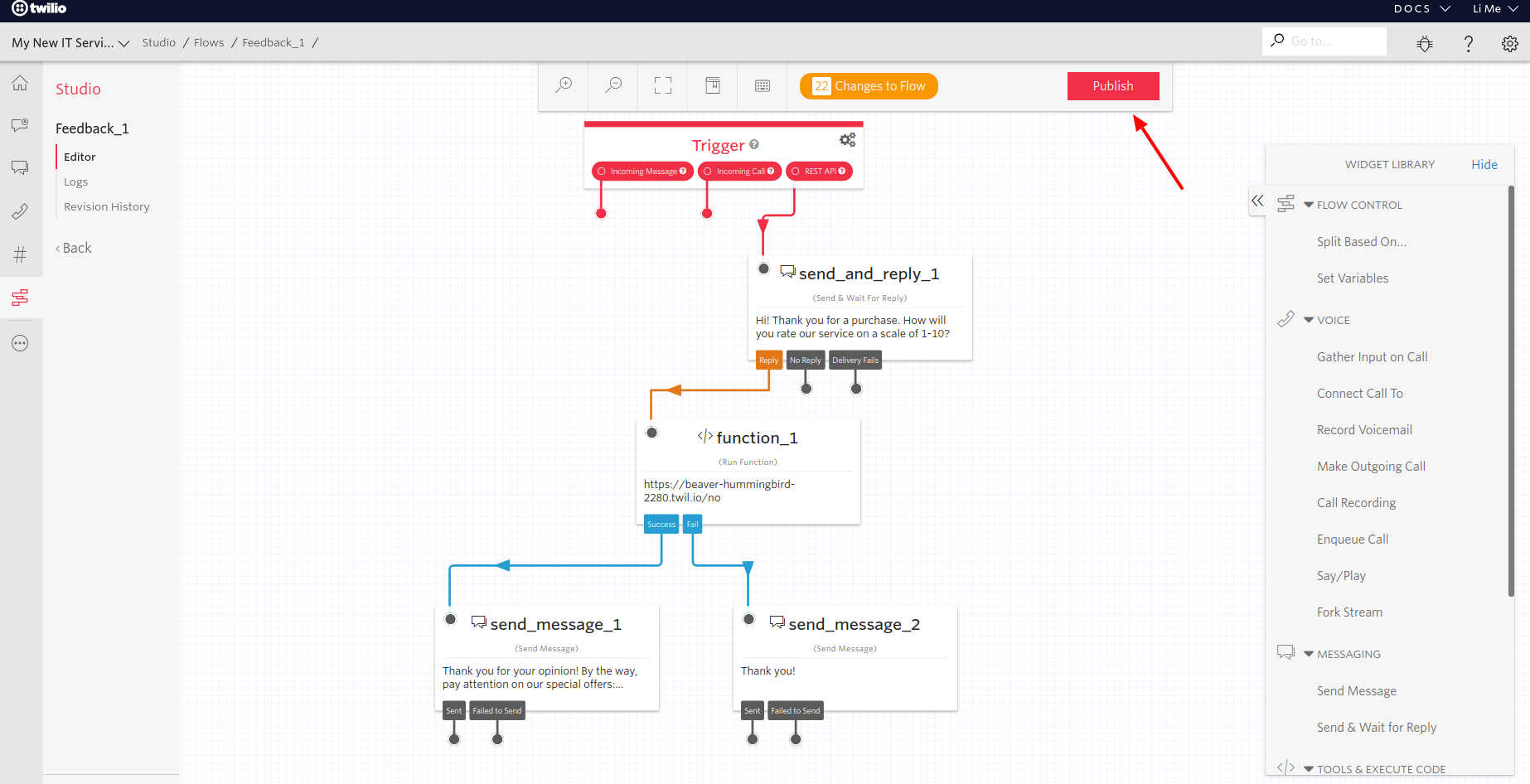
15. Publish and test it.
In this example, a user initiates a conversation. However, you can also configure an auto-start of an SMS bot. Learn how: How to Build SMS Autoresponders in Twilio Studio
Video Guide
Watch the video guide below and see the results of the SMS bot launch.