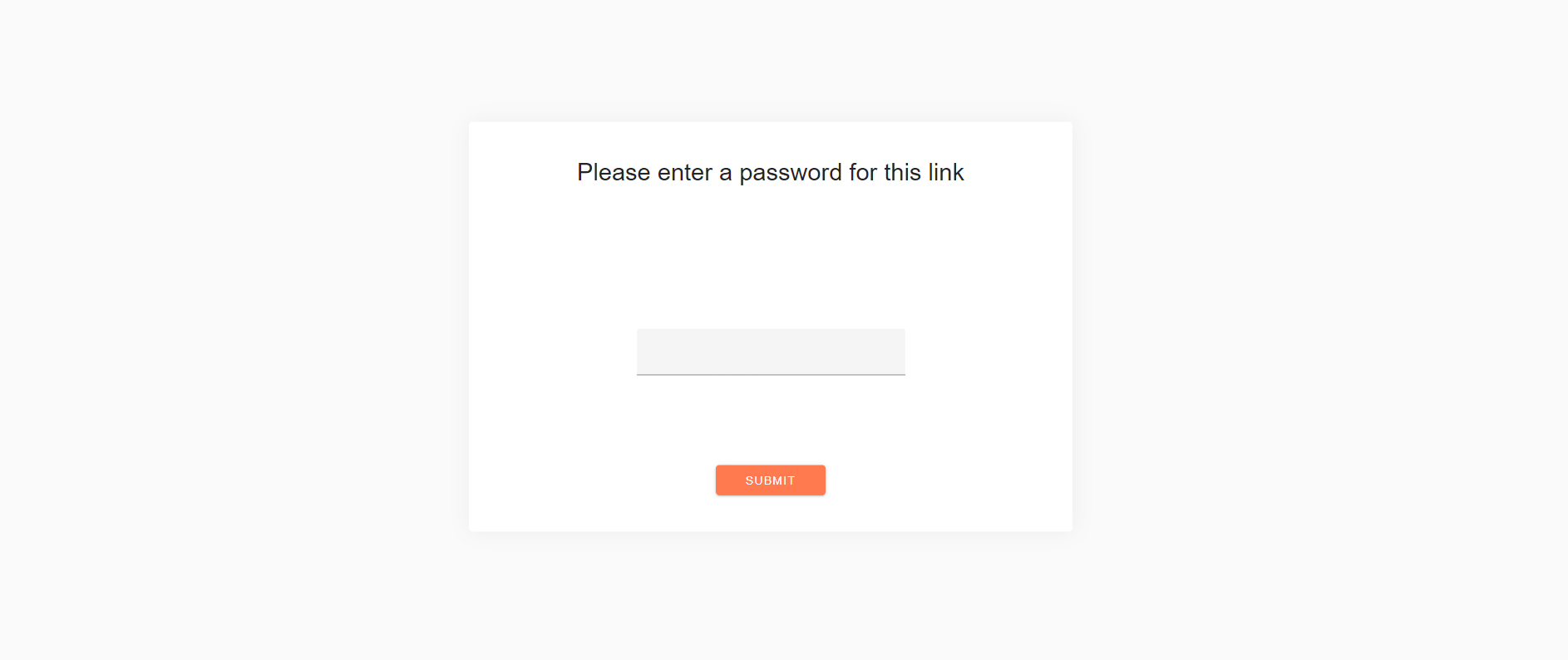
With the Password protection feature, you limit the access to a destination URL by setting a password. The default password page looks like this:
You can modify the appearance of password page overriding default styles.
The following CSS class names can be used for overriding:
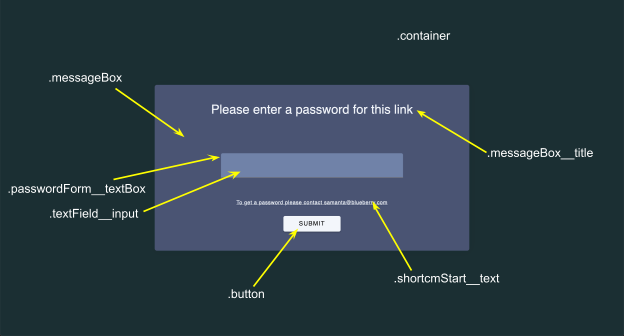
.container — outer container around the form with password.
.messageBox — container with password form.
.messageBox__title — heading of the form.
.passwordForm__textBox — outer text input container. Here you can point width and margins.
.textField__input — native text input for password field.
.shortcmStart__text — text to allow your visitors contact you.
.button — submit button.
Below you will find some examples for custom CSS.
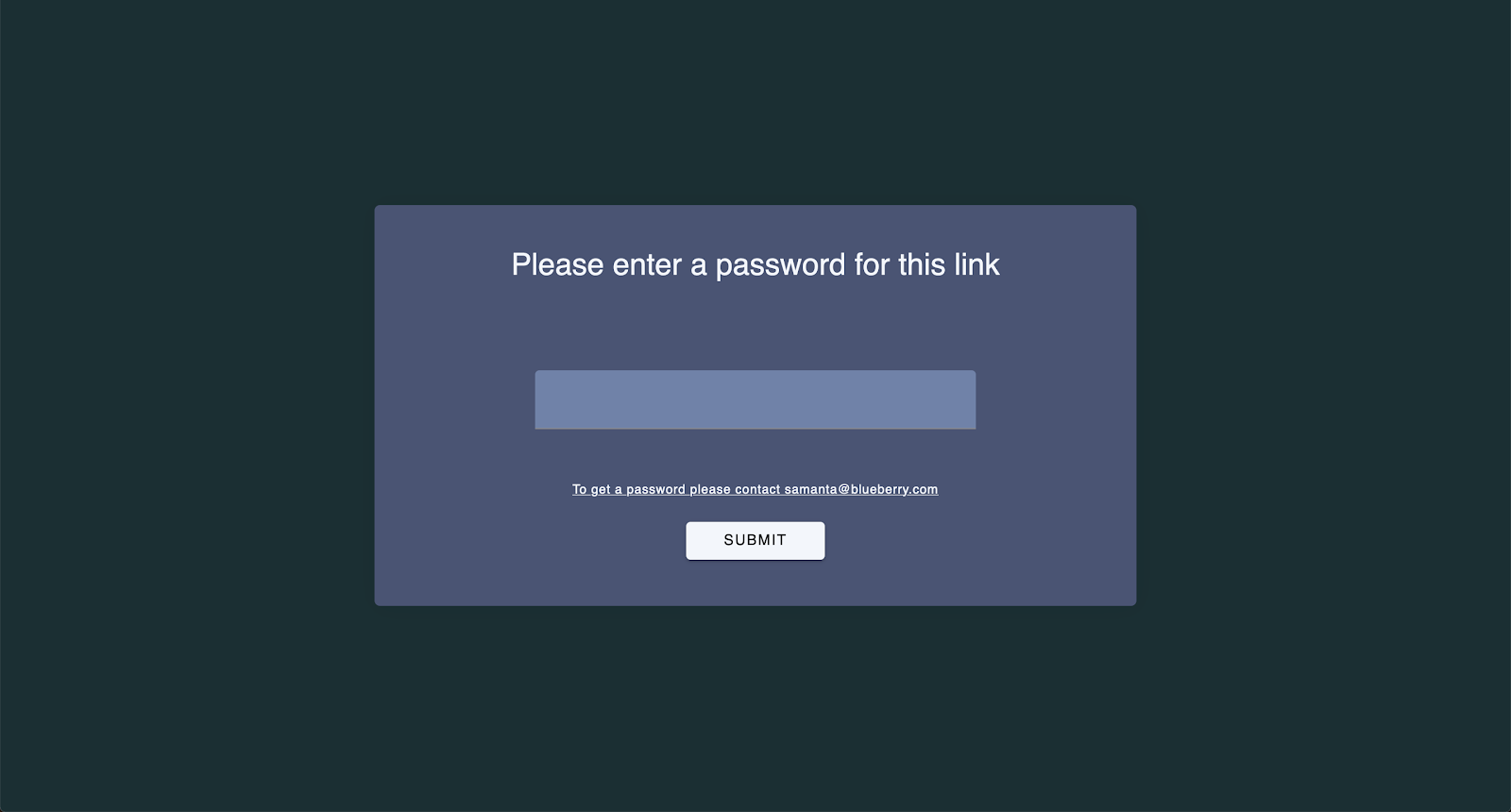
Example 1
.container {
background: #1B2F33;
}
.messageBox {
top: 50%;
background-color: #4A5473;
}
.messageBox__title {
color: #F3F6FB;
text-decoration: underline;
}
.passwordForm__textBox {
margin-top: 64px;
margin-bottom: 0;
width: 65%;
}
.textField__input {
background-color: #7082A8;
}
.textField__input:focus {
border-bottom: 1px solid #000;
}
.shortcmStart__text {
color: #F3F6FB;
font-size: 0.75em;
text-decoration: underline;
}
.button {
background: #F3F6FB;
color: #000;
}
.button:hover {
background: #7082A8;
color: #000;
}
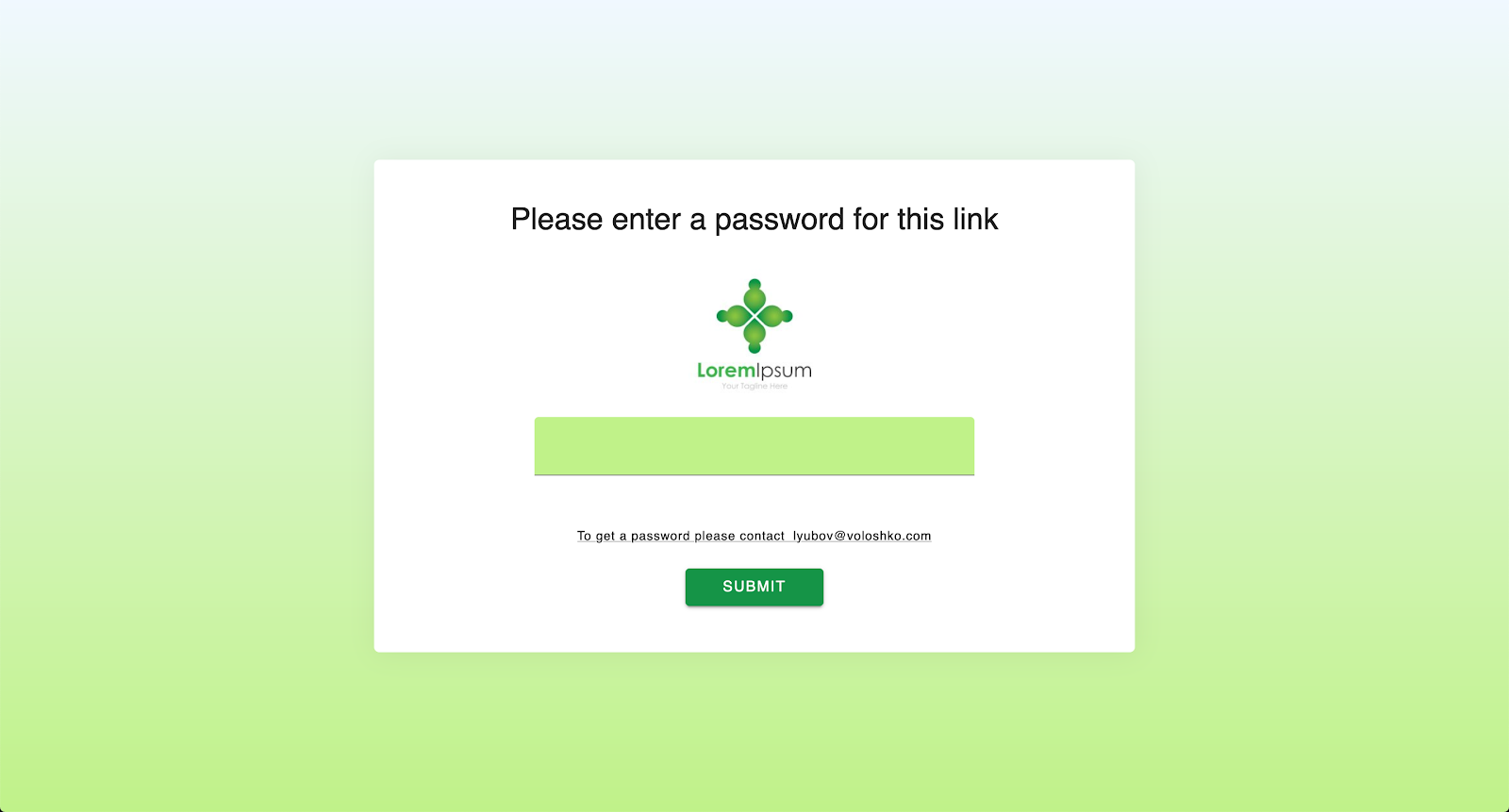
Example 2
.container {
background-image: linear-gradient(aliceblue, #C0F289);
}
.messageBox {
top: 10%;
background-image: url('https://pixy.org/src/244/thumbs350/2442124.jpg');
background-repeat: no-repeat;
background-position: 50% 29%;
background-size: 20%;
}
.passwordForm__textBox {
margin-bottom: 0;
width: 65%;
}
.textField__input {
background-color: #C0F289;
}
.shortcmStart__text {
font-size: 0.75em;
text-decoration: underline;
}
.button {
background: #159447;
color: #000;
}
.button:hover {
background: #84C240;
color: #000;
}