Create short links with automatic link expiration. As an example: Every time a new item is posted to a watched RSS feed, Make will automatically shorten a link on Short.io and apply link expiration date.
Straight to the video guide or read the instruction below.
1. Go to Make.
2. Click "Create a new Scenario."
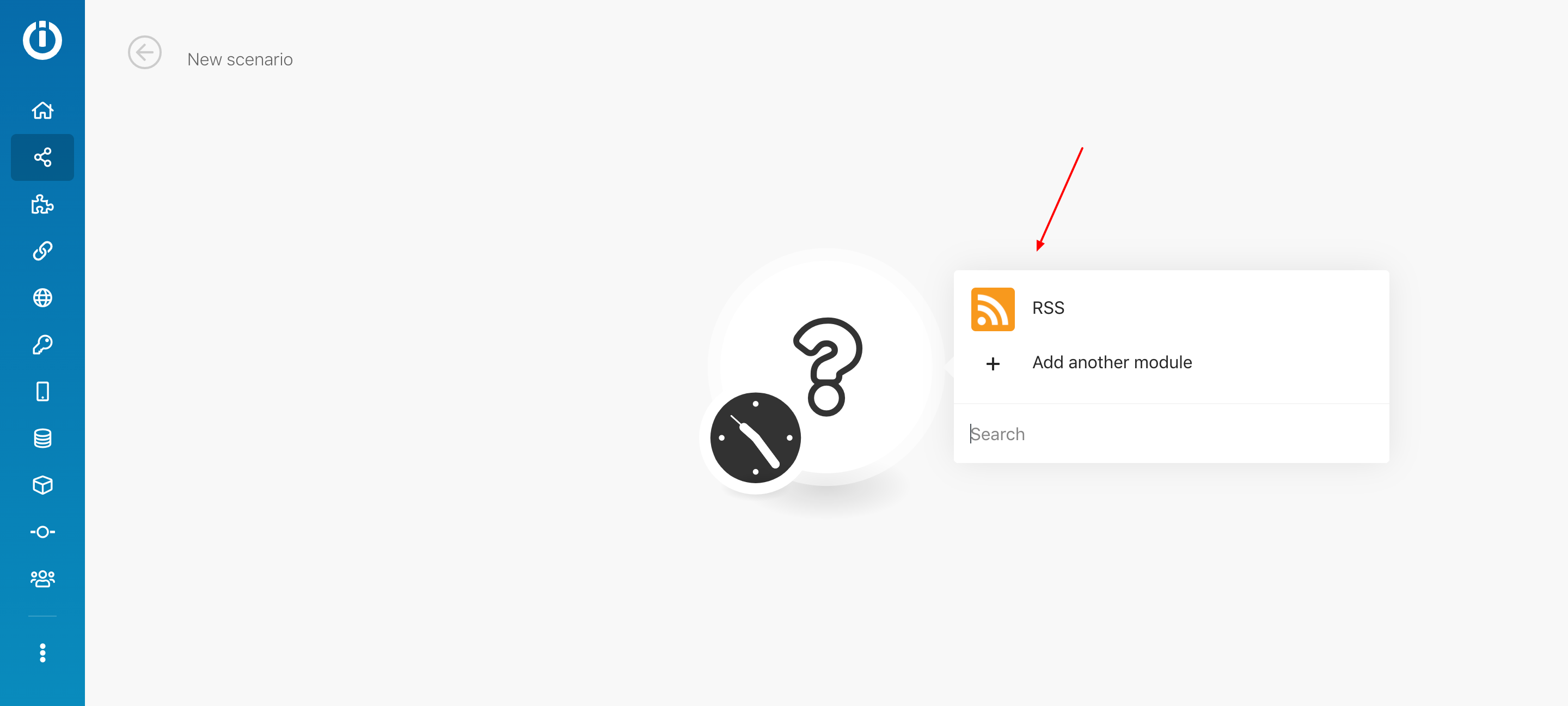
3. Look for RSS > Choose it > Continue
4. Click on the circle and choose RSS for the first scenario's module.
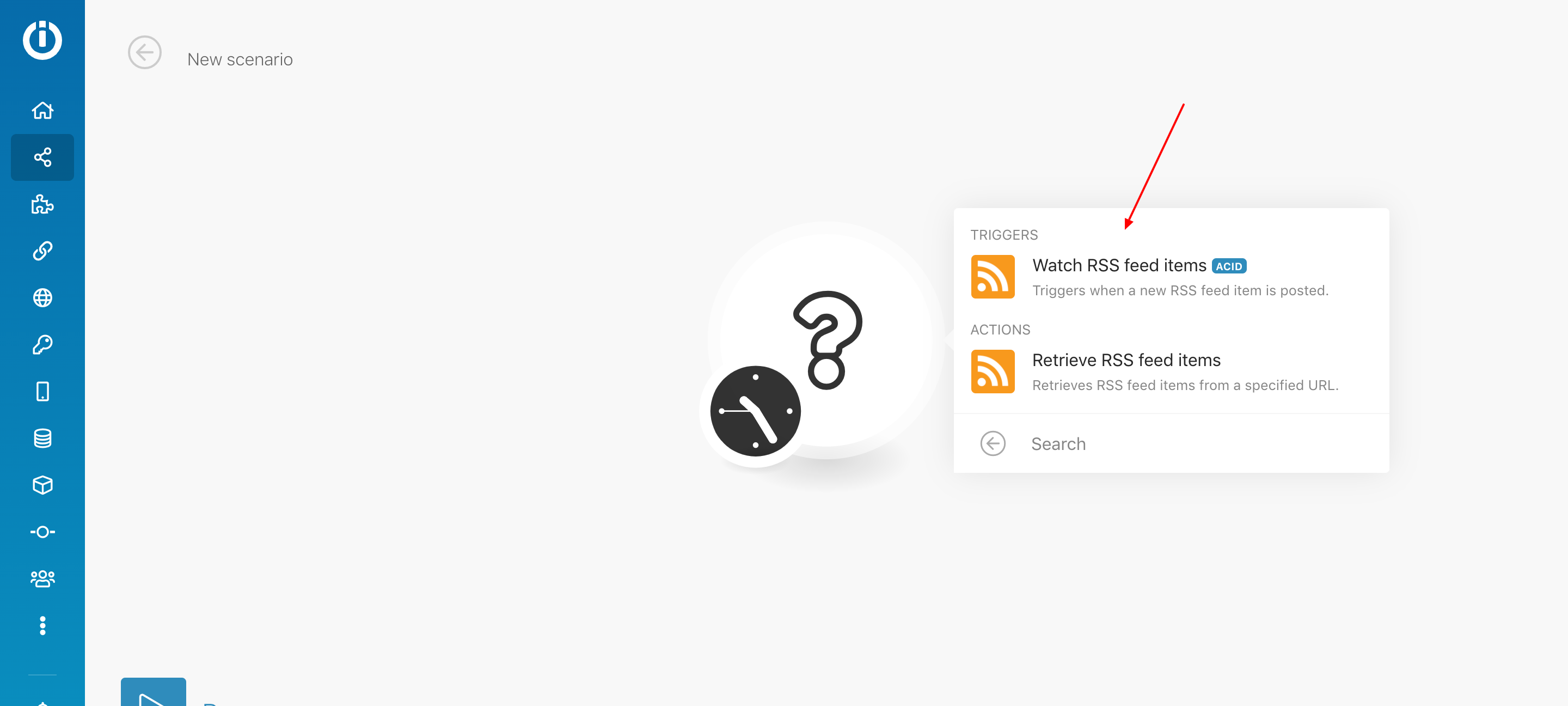
5. Select "Watch RSS feeds Items."
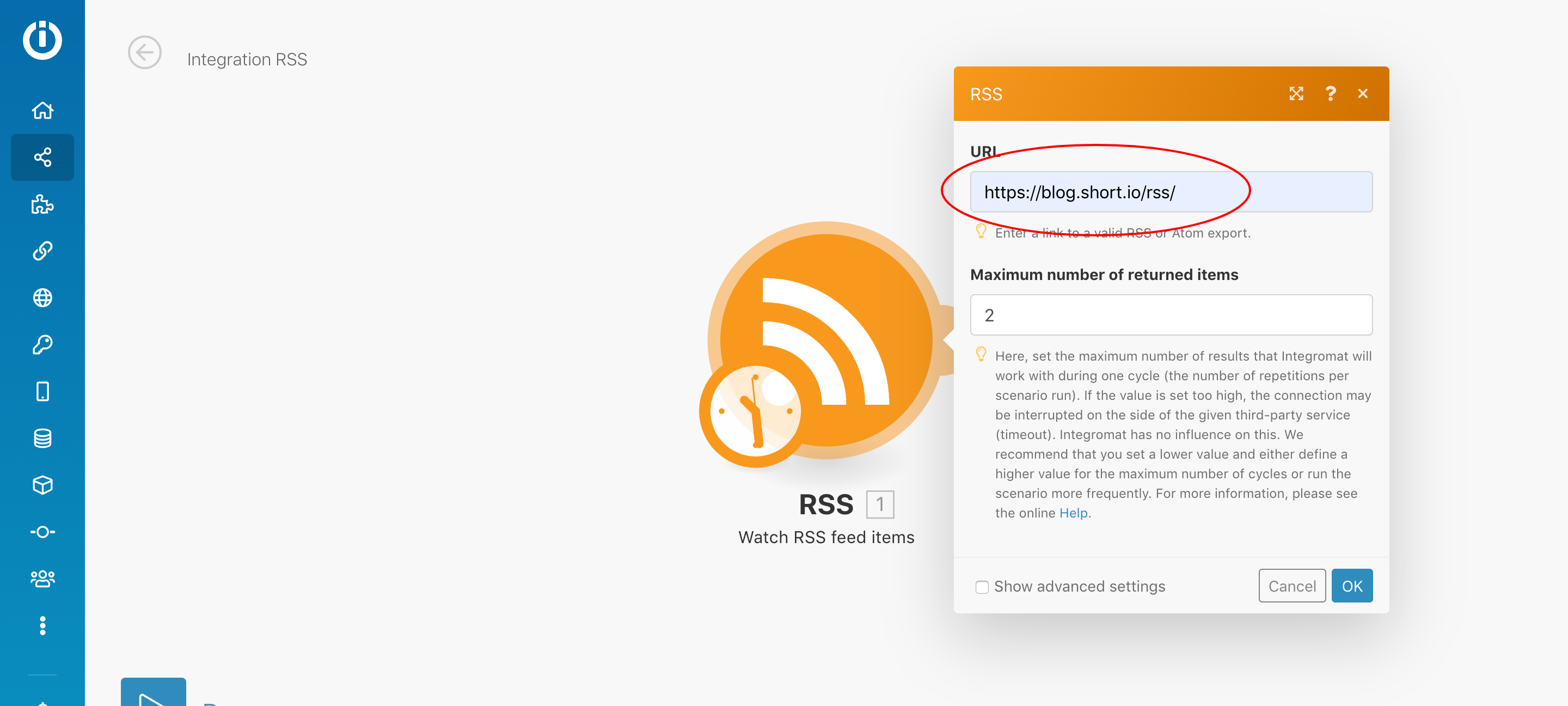
6. Now you need to configure RSS feed. For this, go to the source of which you want to receive updates. Click on the screen and choose "View page source." Ctrl + F to find RSS. Copy the link and paste it to the URL field on Make.
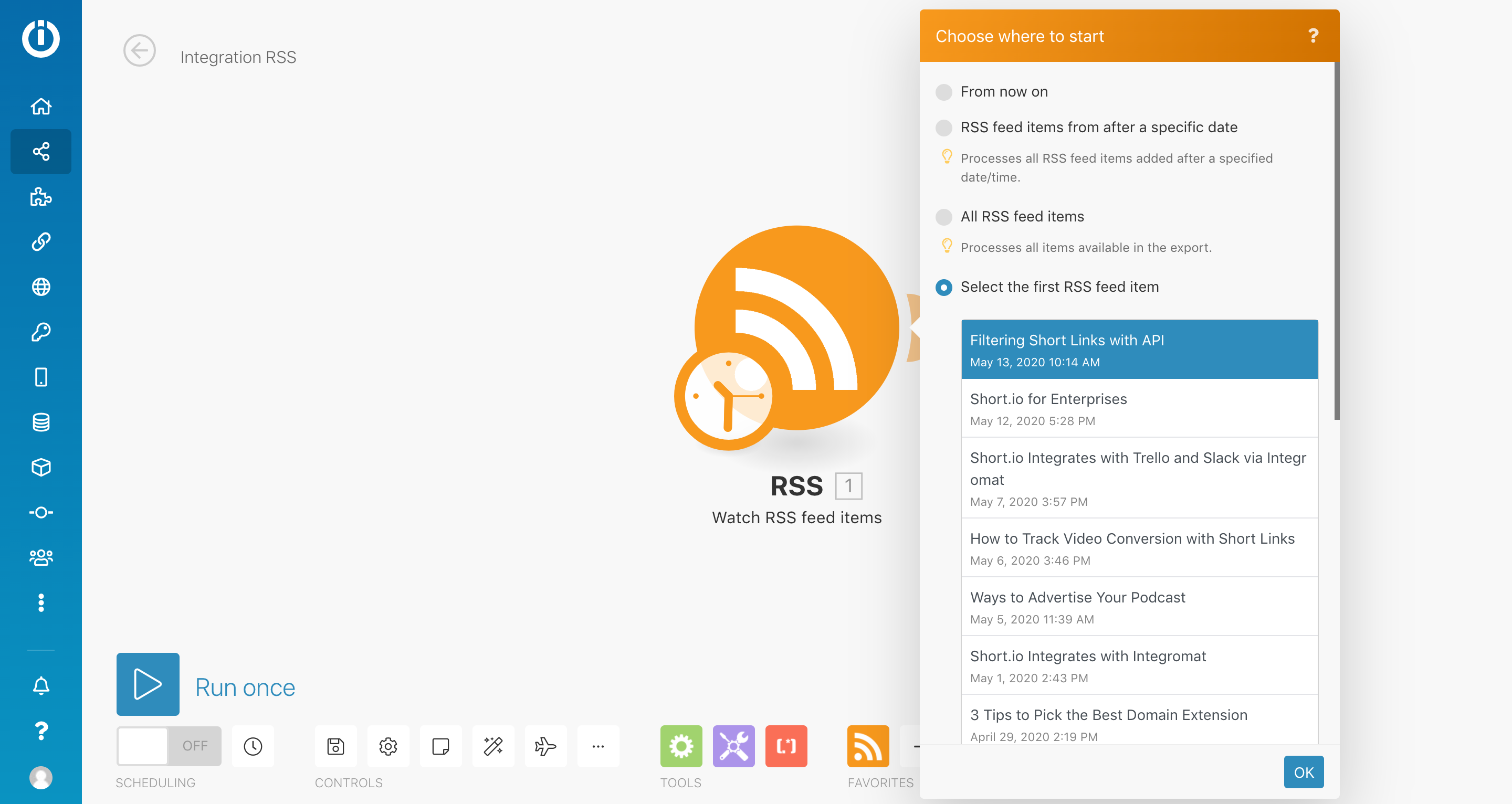
7. Choose where to start. As for example to test the integration, we choose select the first RSS item > Choose the item > OK.
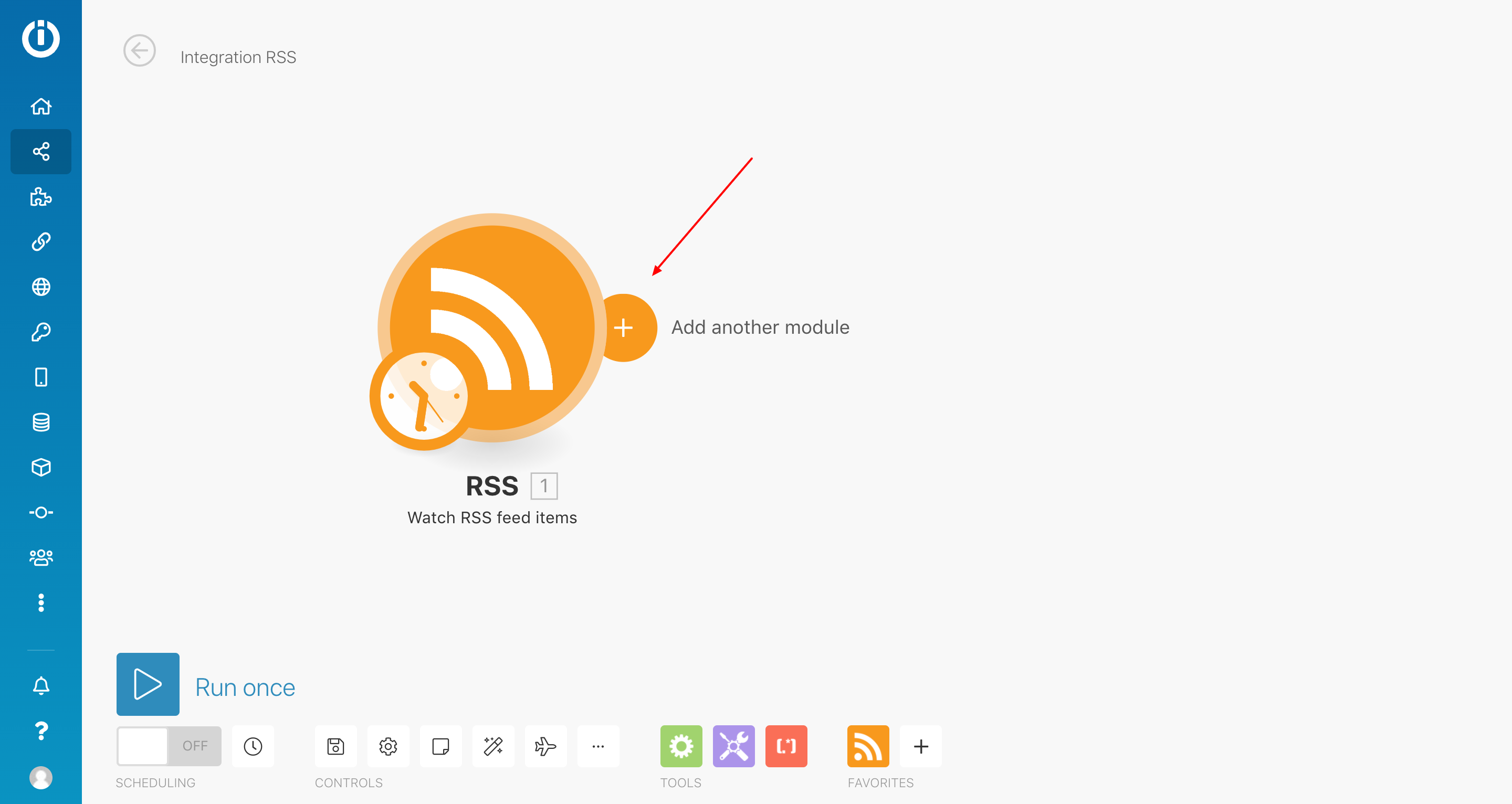
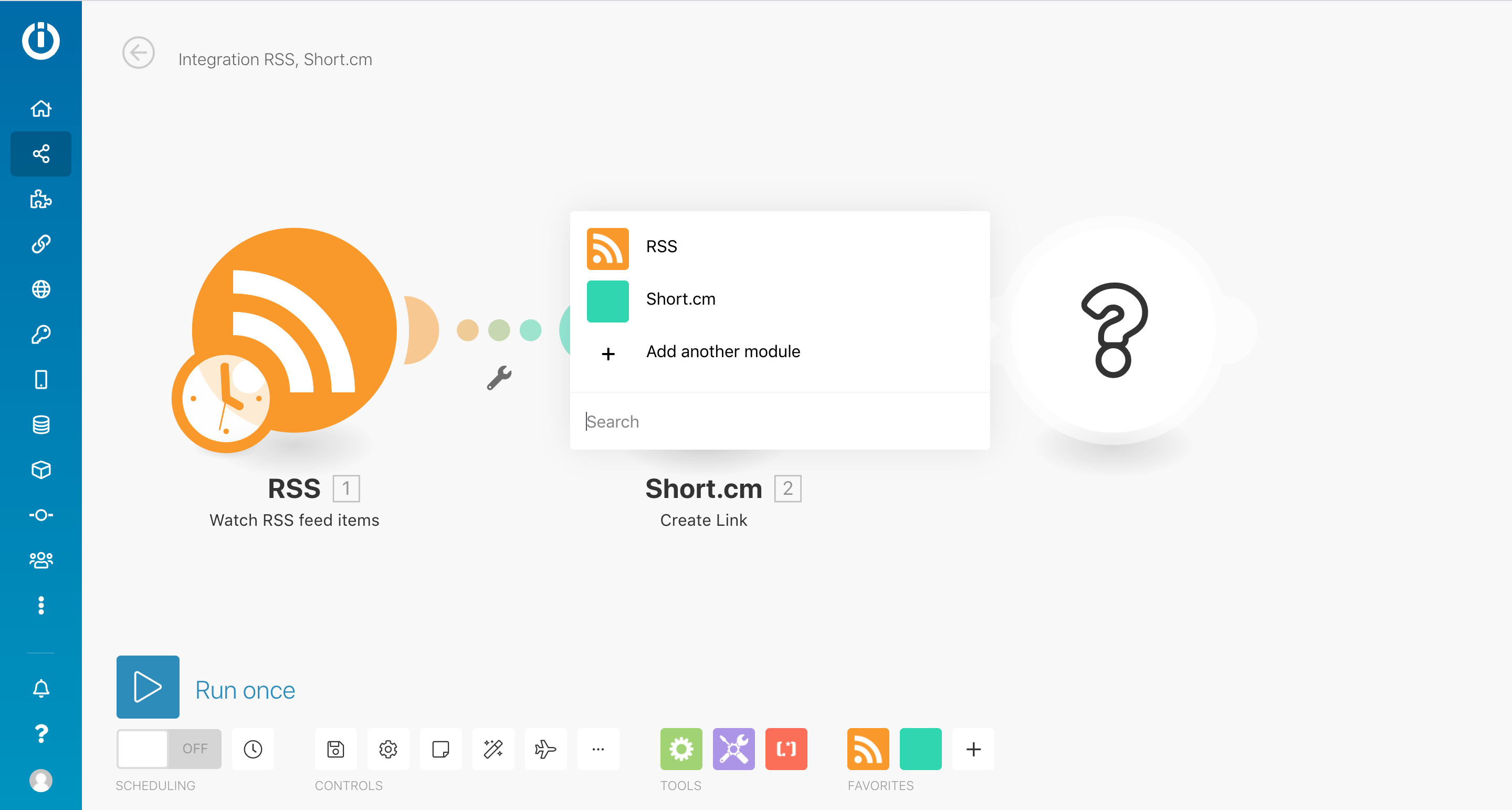
8. Add the second module.
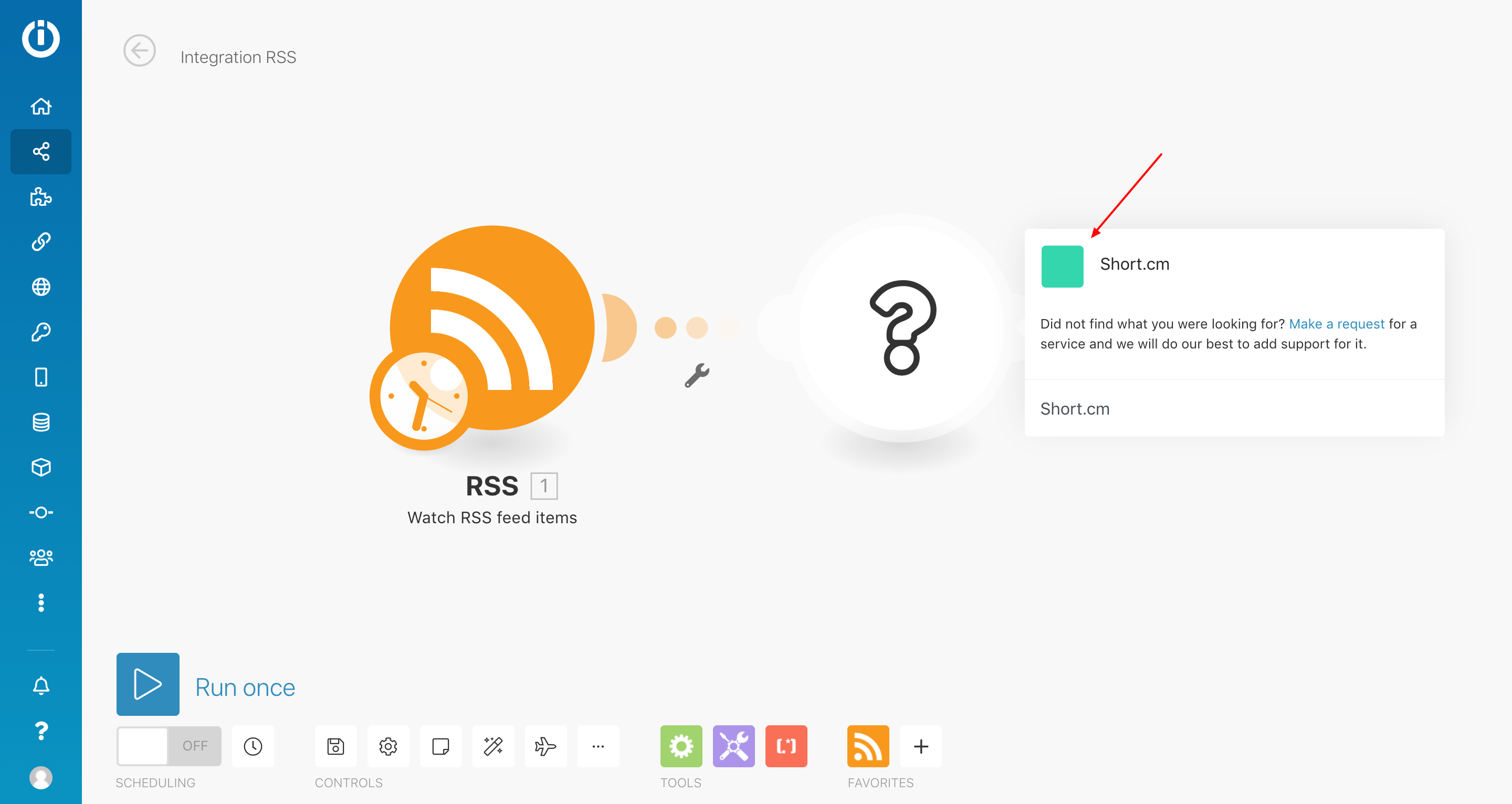
9. Look for Short.cm > Choose it.
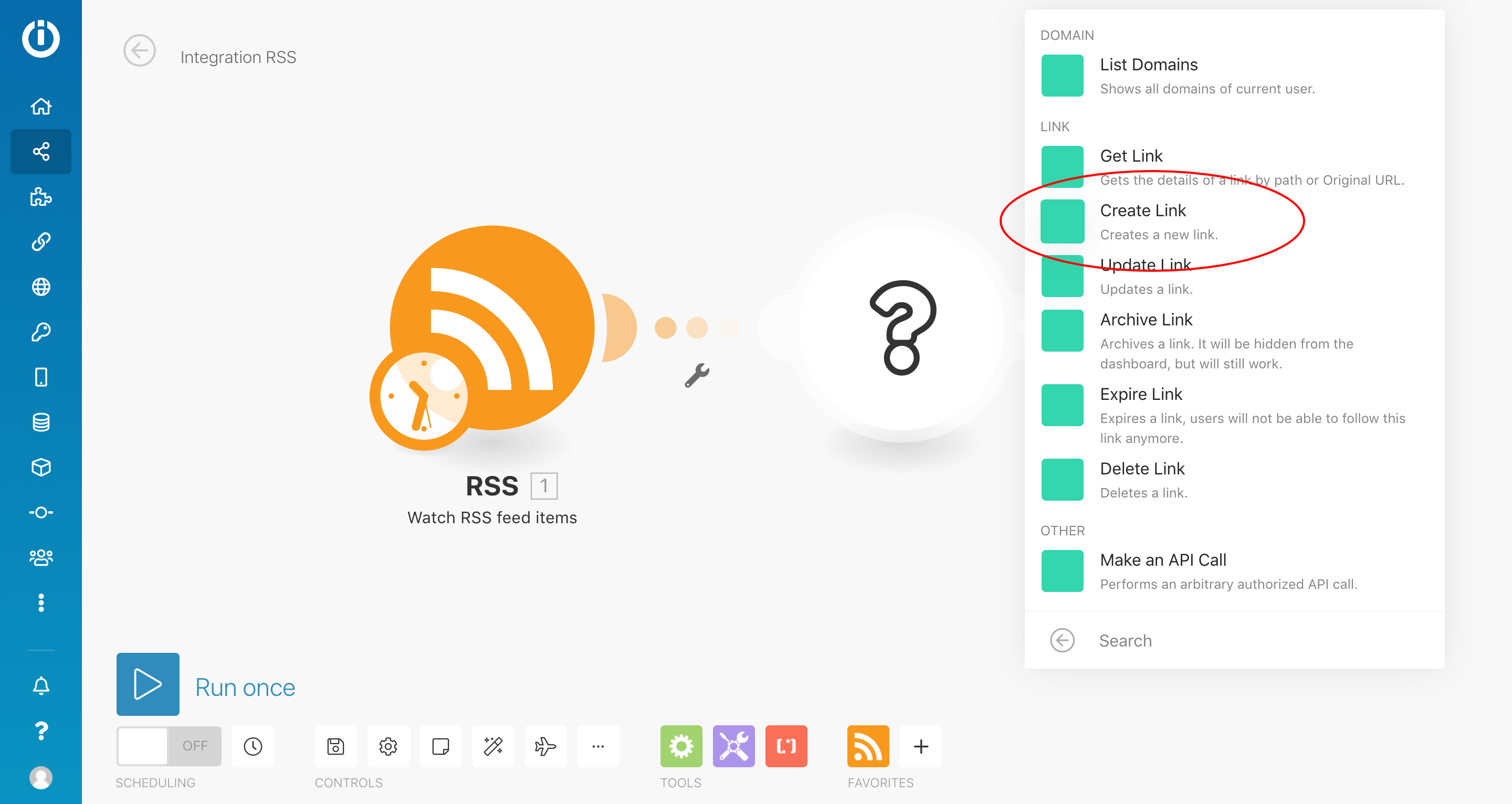
10. Select the "Create Link" Action.
11. Click "Add" to configure access to your Short.io account.
12. Connect your Short.cm account by specifying the API key. You'll find your key here: https://app.short.io/settings/integrations/api-key
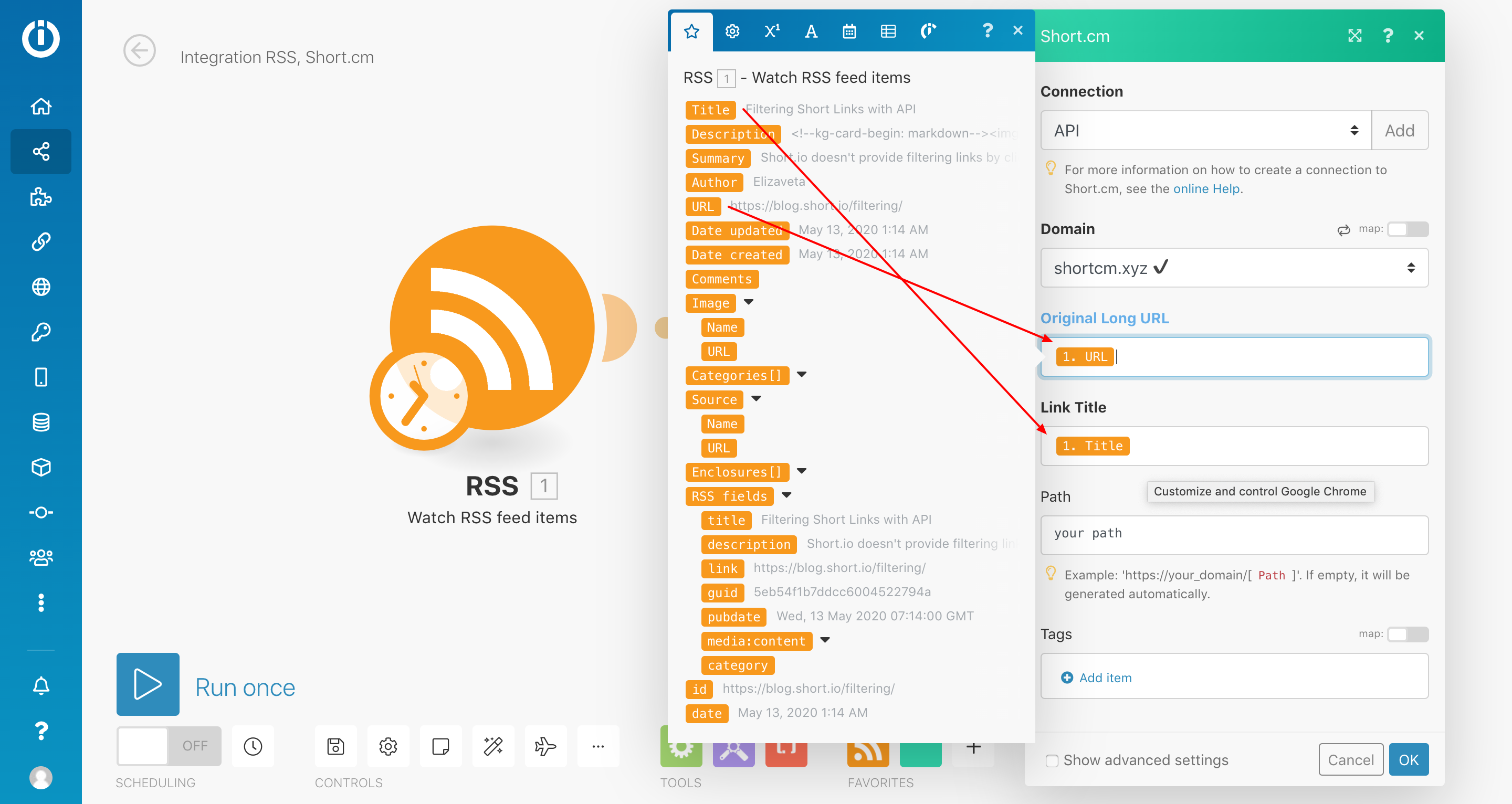
13. Fill in the necessary fields > OK.
14. Add the third module.
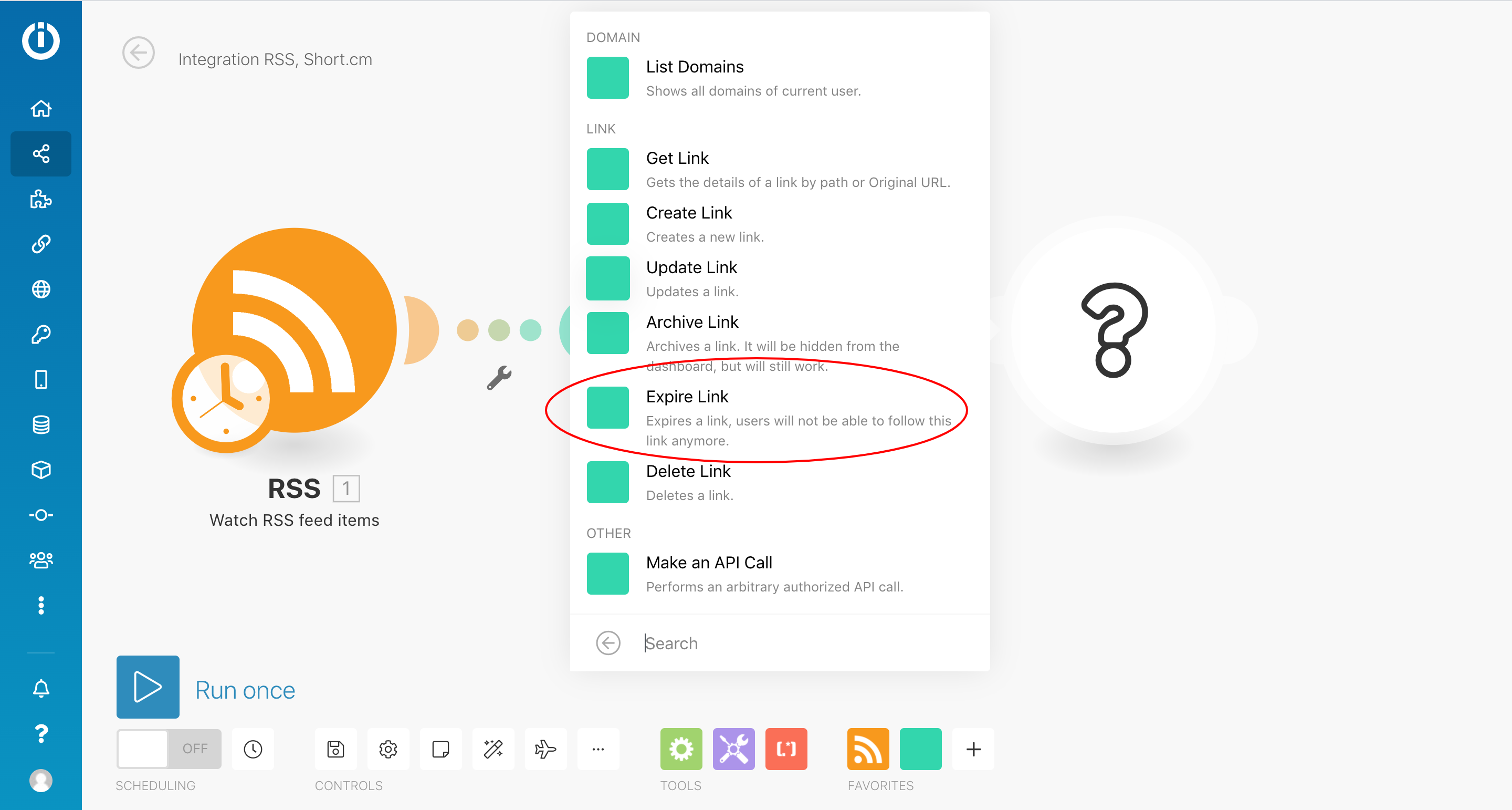
15. Choose Short.cm.
16. Choose the "Expire Link" action.
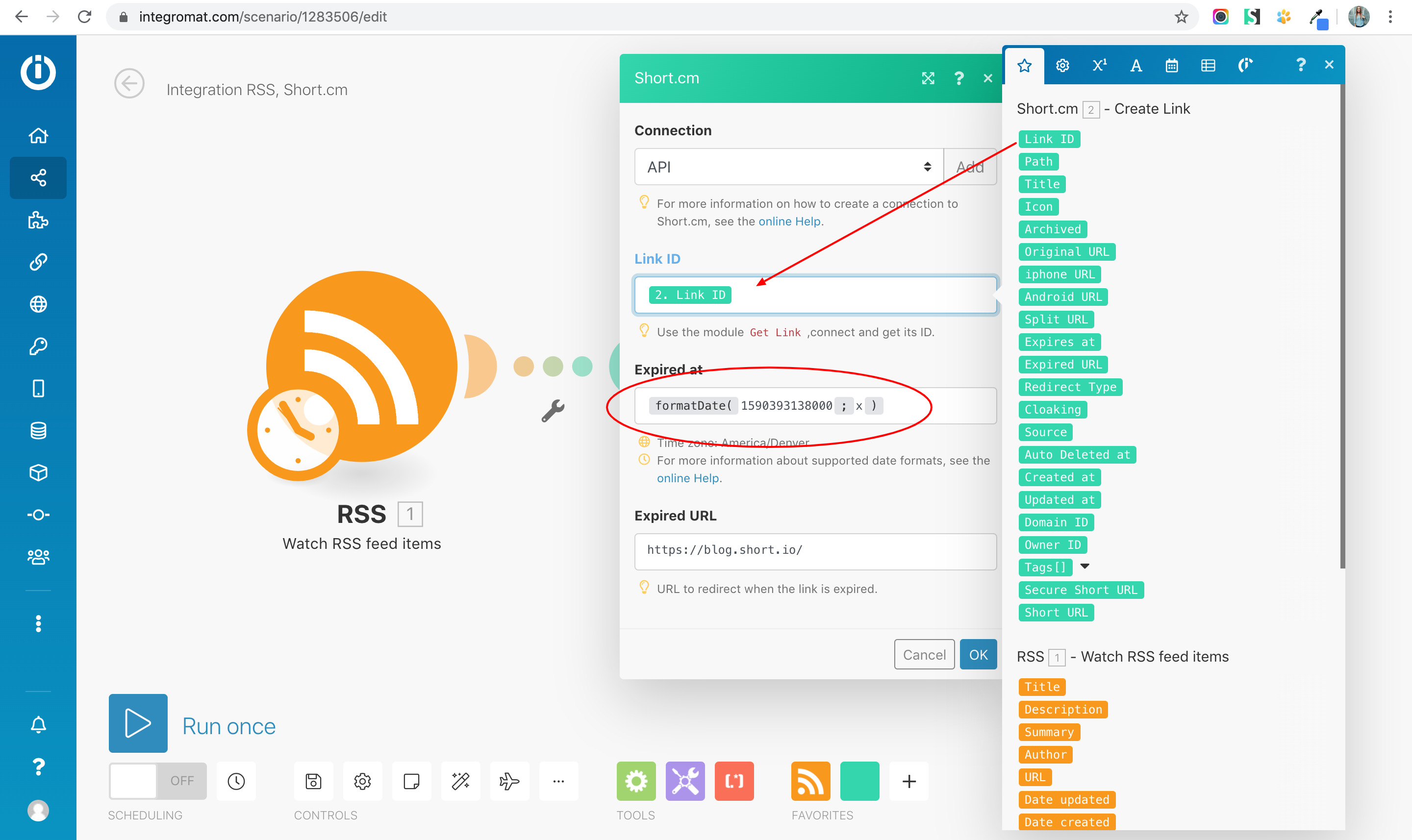
17. Fill in the fields. Pay attention on the Expires At field. Use formatDate(milliseconds since epoch; x). You can convert a date to milliseconds here: https://www.epochconverter.com/
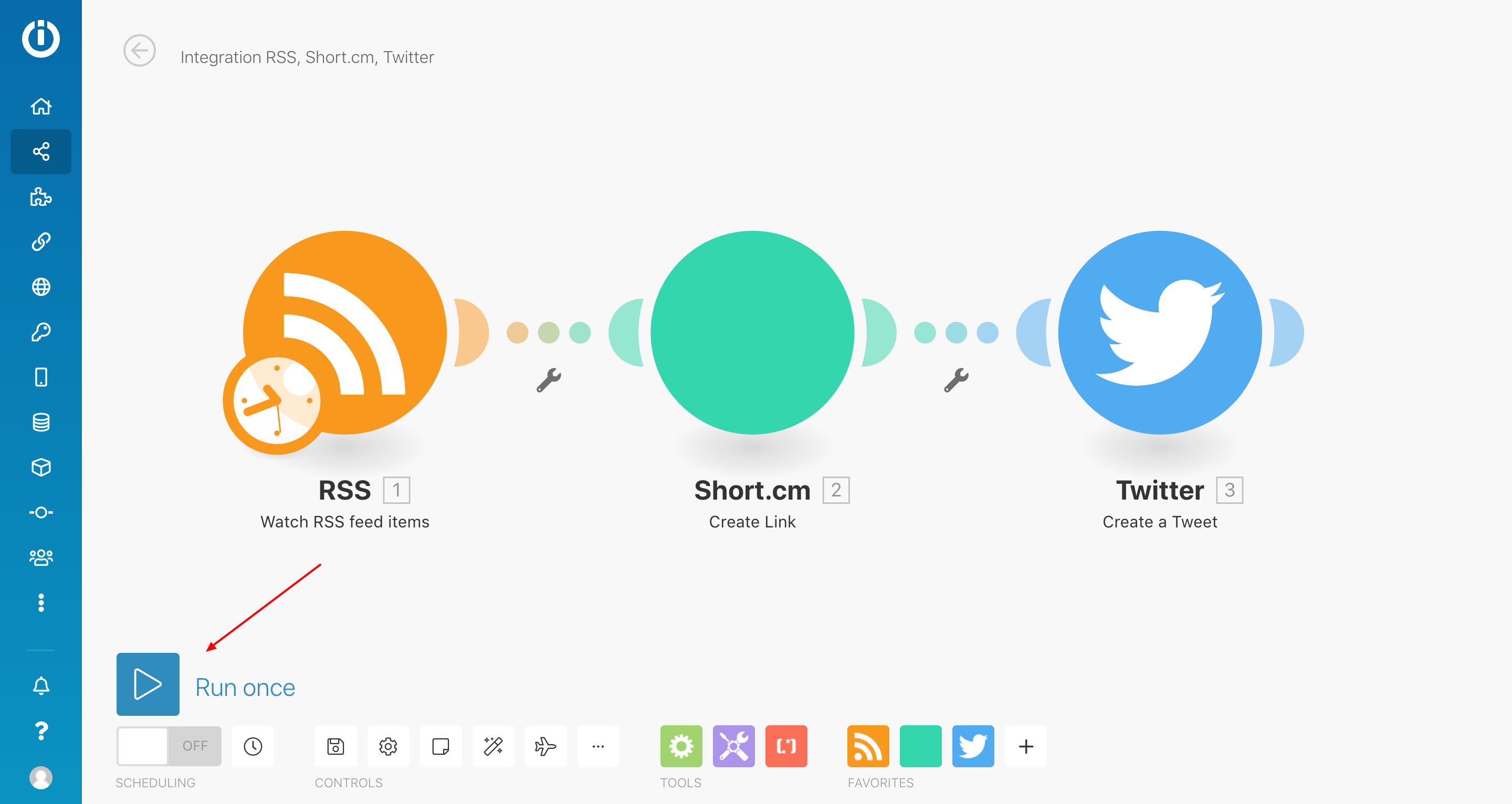
18. Launch scenario.


.png)